UX DESIGN
-the Will App-
The WilL App is designed to help you start and end your day with positivity.
It allows you to easily engage with 4 proven happiness boosters
to help tackle stress in your day-to-day life.
THE WILL APP OVERVIEW
Using 4 scientifically proven methods of encouraging happiness via LKM meditation, positive self-talk, kindness to others, and exercise/movement, this app will work to help users start and end their day with positive content, meant to be used as a focus point during times of stress and ongoing self-care. The App will provide elements of:
1. Meditation - A specific, positive, daily piece of content meant to be meditated on during the day in times of stress or discomfort. This can be created by:
The User - Pulls from their own camera roll or records positive self-talk affirmations.*
Other individuals - Within the users app community & sent to other users*
App-selected static & motion content - Has been chosen & filtered for the users likes & dislikes during the account sign-up.
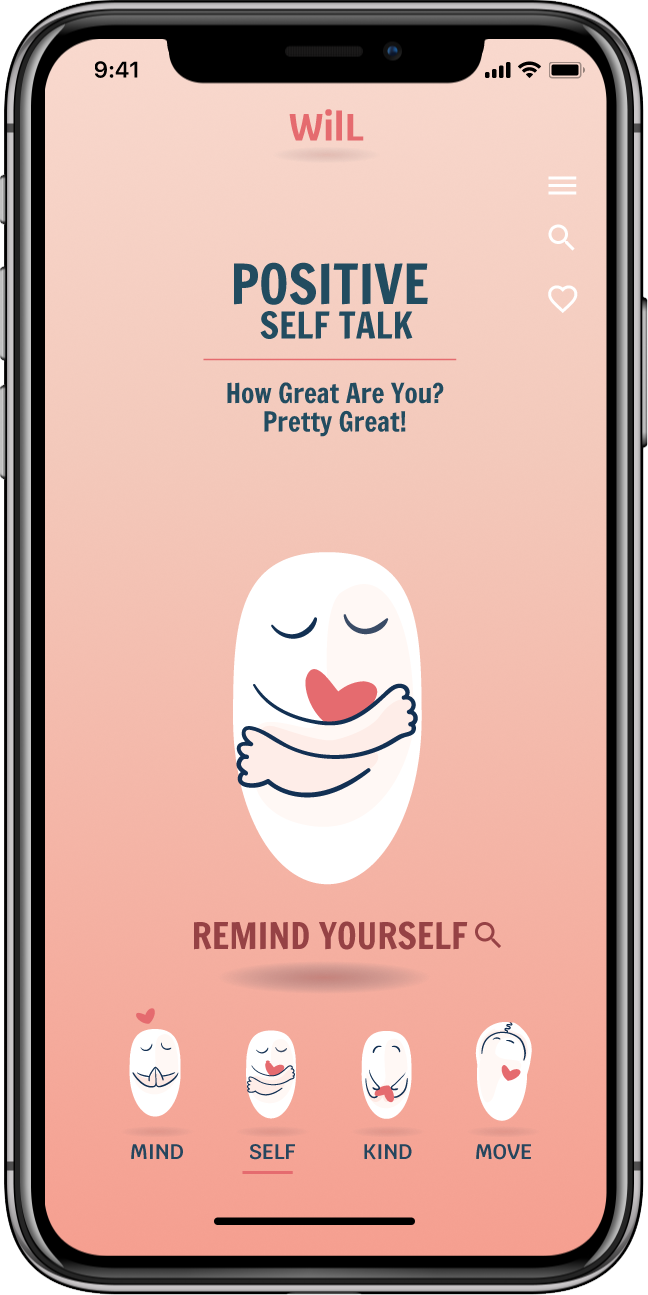
2. Positive Self-Talk Video/Content Creation - Ability to record personal self-talk videos that will be used for the meditation exercise + can be logged/viewed during times of stress and discomfort. Also the ability to journal or create small notes of praise as gratitude or positive reminders of actions and achievements.
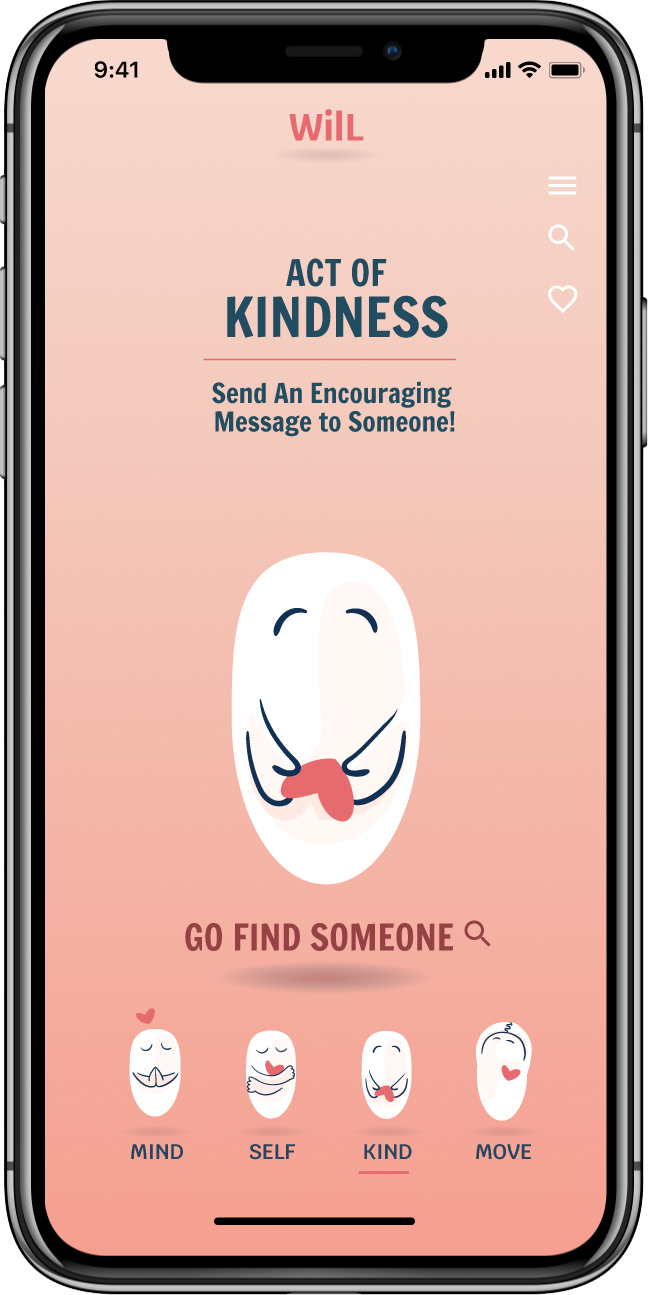
3. Kindness - Ability to select or create positive content to share with others within the app community for their meditation practice. It’s delivery will be randomized and added to the selected users' carousel of content. *
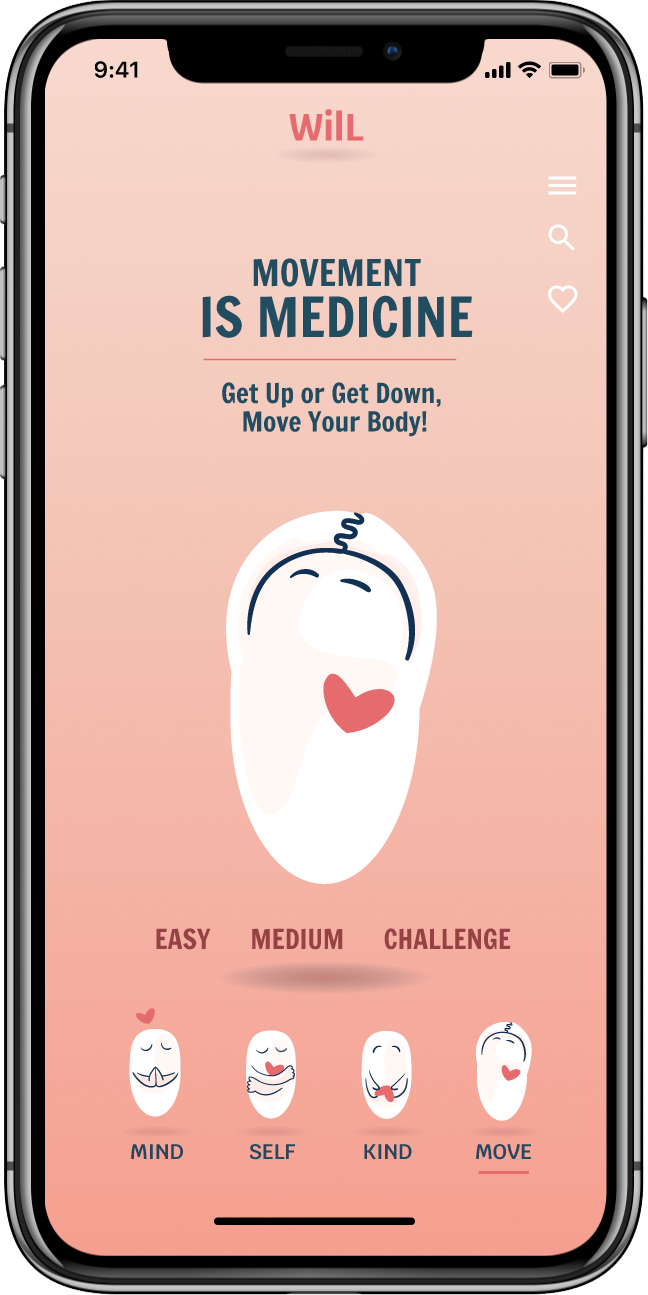
4. Movement - The ability to engage with movement-as-medicine options, ranging from easy, medium or challenging.
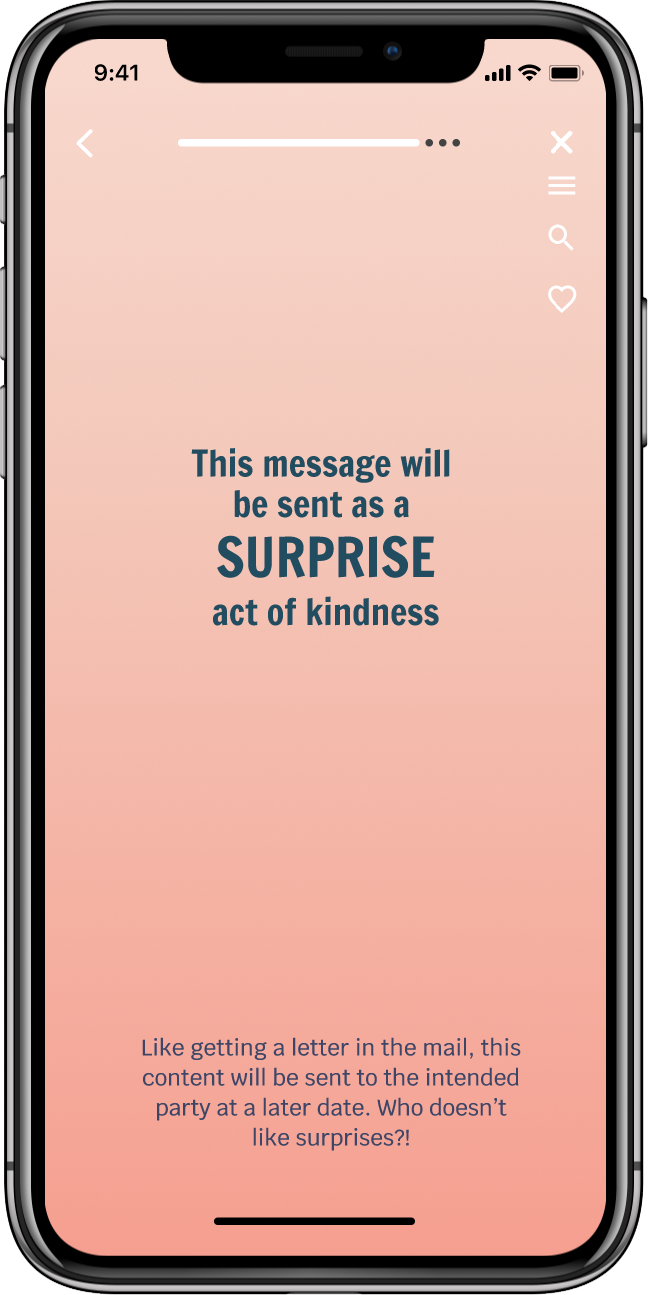
*This content will be recorded one day, but saved and randomized within the users’ app content-carousel. It will playback at a later date so there is an aspect of surprise/fun and reflection.
Possible Features:
Creating content for the user & other app users within the community.
Ability to filter content by themes of likes/dislikes (i.e.: like puppies but hate snakes).
Rate your day (nighttime practice).
Reflections & journaling on positives & kindnesses during the day.
Morning wake-up meditation content from the content carousel.
Sleep reminder.
Nighttime content re-visit.
Emotion check-in.
Make app integration flexible (daily / weekly).
Encouragement from App for positive actions & choices
Save/bookmark favorite content.
Motivation builder: “I’m doing it for my ____.”
Ability to merge with users calendar to send positive reminders prior to ‘known’ stressful blocks in the day.
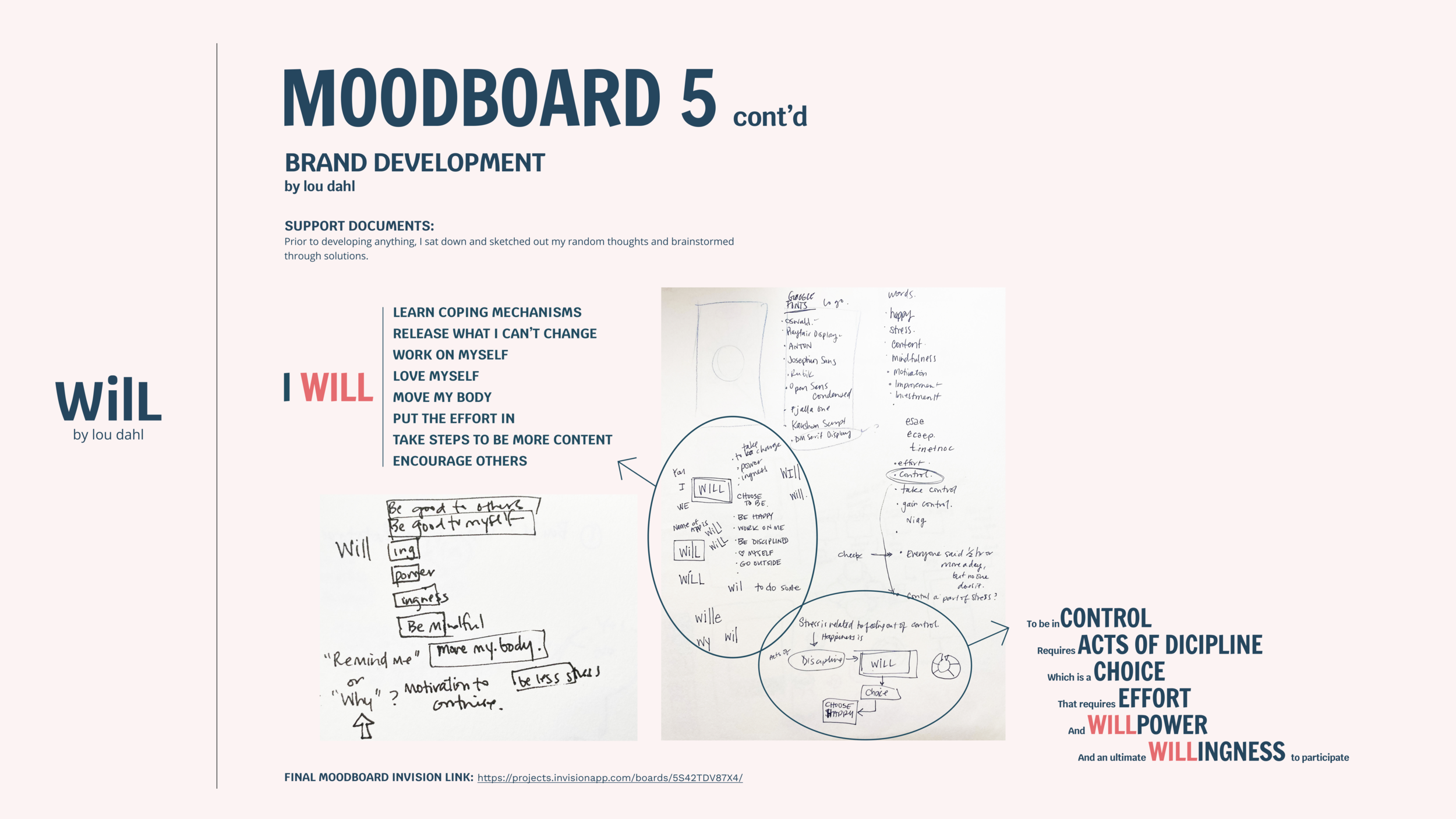
“I WilL:
- REFLECT ON THE POSITIVE
- LOVE MYSELF
- ENCOURAGE OTHERS
- MOVE MY BODY”
EMPATHIZE → DEFINE → IDEATE → TEST → BRAND
DESIGN CHALLENGE
Individuals struggle to manage stress within their day-to-day lives, impacting healthy happiness levels due to negative self-talk, lack of community, exercise and meditation practices. I wanted to find a way to reduce people's stress by facilitating engagement with proven happiness techniques and practices, in an easy-to-use way.
GOALS, OBJECTIVE & IMPACT
I wanted to propose an intervention that would provide an engaging, but flexible tool to help users reduce stress. As happiness has been linked to stress reduction, I want the app to provide a 4-pronged approach to creating a system of practices that have scientifically been proven to increase happiness, and therefore assist with stress relief for users.
HYPOTHESIS
I believe that people can learn to manage non-clinical stress by employing practices that increase healthy happiness levels and allow them to develop an awareness around their own state of mind, and leverage actions that can help users feel more in control of themselves in certain situations. I will know I’m right when people confirm that the meditation and happiness-booster activities have positively assisted in reducing their day-to-day stress levels.
CONSTRAINTS
Users needed to:
Be open to technological solutions for stress reduction.
Have experienced stress.
Have a desire to do something about their day-to-day stress.
Understand this isn’t a solution for clinical levels of stress and anxiousness.
ROLES & Tools
I created all aspect of this app, other than some of the standard navigation buttons which were gathered from Google.
User Research - Otter, Zoom, Slack, In-person interviews
UX/UI Designer - Figma, InVision
Illustration - Photoshop, Illustrator, Figma
Key Research INsights
SECONDARY RESEARCH
Stress impacts anywhere from 74 - 90% of the population and can influence behaviors, psychology and relationships, and is caused by many things including: finances, healthcare of an individual or their loved-ones, appearances, housing, success (or perceived failure) and community acceptance, etc. My research showed that it’s also a problem that has existed as a natural human reaction to positive events in life and negative perceived dangers, for much of our human existence. Therefore, most humans are impacted by stress, but it’s heightened in those who are more heavily impacted by stress-causing sources.
I also learned that once financial needs are met, there are four ways to help you feel more happiness in your life:
Meditation - Both Loving-Kindness (LKM) and Mindful Meditation are useful.
Positive mindset - About yourself and the world around you.
Acts of kindness - Both to yourself and others.
Exercise - Movement is medicine for the body and the mind.
Primary Research
I held initial one-on-one interviews with people regarding the stress and happiness within their lives. Through these discussions, I discovered that stress is due to many factors, and can be a positive motivation as well as create debilitating pressure. There were themes that ran through the initial one-on-one interviews. They highlighted that:
Control, and the loss of it, were big triggers for stress, despite the nature of the catalyst.
Most people do not have a plan in place to manage their stress
Kids, family and friendships were external reasons for taking action to de-stress.
People were willing to put in personal development time to become more informed about, and enact changes in their lives and reduce their stress
People want less time with technology as it can increase stress and feelings of ‘wasting time’.
EMPATHIZE → DEFINE → IDEATE → TEST → BRAND
WHERE TO START
Once I had determined that stress was a universal experience for most humans, and likely an area worthy of exploration, I decided to build an app that focused on the positive-side of management. I wanted to step aside from what most other meditative and stress-management apps do, (normally focusing on breathing-specific meditations - though still very helpful!), and instead use the LKM, or Loving-Kindness form of meditation. It is based off creating space and habits around visualization and acts of kindness, first to oneself and then to others, in order to achieve happiness and positive thoughts.
WHO IS THIS FOR?
Education = change for those who want it. I saw an opportunity for engaged individuals like my persona, Frances to benefit from a simple, stress-free tech solution where she can use meditation, positive self-talk, kindness to others, and movement/exercise ideas, to train her brain to focus on positive actions in order to help reduce levels of stress when they arise. I wanted to merge these ideas into one interactive interface to provide Frances some tools to manage her day-to-day challenges and help form positive ongoing patterns of thinking and managing.
NAME: Frances Nello
LOCATION: Vancouver, BC
AGE: 34
EDUCATION: Bachelor of Arts
POSITION: Creative Director at mid-range Ad Agency
SALARY: $76,000/yr
BIO
A working professional working for a medium sized ad agency as a Creative Director and wears many hats and does many jobs within the company. She enjoys her clients and pitching new ideas, tries to stay fit with health classes and self-care. Frances likes photography, reading, and having brunch on the weekends with her close friends. She’s in a relationship, but has her own apartment.
FRUSTRATION / PAIN POINTS / RESERVATIONS
She has made self-care a lower priority than her job, and thus feels more pressure and is unsure what to do with it.
As her position in her company has grown, she has not developed a long-term plan for her management of stress.
She has never stuck to a technology based regime. The farthest she’s gotten is to download an app and delete it from her phone because it seems more overwhelming to use it, than to try it out.
CAREER GOALS NEEDS / DESIRES
Started as an intern at a small ad agency, and worked up to a Jr. graphic designer. Moved to her current agency and has been there for 10 years, working towards her current role as Creative Director. She would like to go back to working at a smaller agency, but in a larger capacity as she misses the opportunity to work with a broader range of her skillsets and influence the work in a deeper capacity.
PERSONALITY TRAITS AND BEHAVIORS
Wants to spend less time online, especially if it’s not meaningful time.
Likes being social, but also happy to have her own down-time.
Is not experiencing stress to the point of clinical intervention, but has the ongoing pressure of a job and life situations.
Has some self-doubt.
Open to technology solutions for different areas of her life.
PERSONAL GOALS / OTHER ADJECTIVES
Believes there might be ways to change her life and habits in a positive way to deal with stress.
Has a good life, but wants to learn more techniques to manage the day-to-day stresses that come up ( I.e.: looming deadlines, interviewing for a new position/promotion, meeting with clients). All good things that will not be going away, but that cause her to feel stressed.
POTENTIAL SOLUTIONS
Would like to find external tools that are fun, easy to use, and would allow her to educate herself on simple and scientific techniques to help her be more mindful of identifying when she’s in stress and being able to have tools to practice stress reduction techniques.
Create a solution that reminds you not only to interact with the app, but also moves you along with your day, and reminds you to close your phone, down.
Keep data safe with better than standard guards.
EXPERIENCE MAP
To be able to put myself in Frances shoes, it helped to build an experience map surrounding the challenges of finding a stress-reduction / meditation app. After my primary and secondary research and evaluating existing providers, I discovered that many were skewed either similarly to an exercise app, (where there are trackers and onerous input), or meditations apps heavily focused on breathing exercises or stretching that can be time consuming and don’t acknowledge the importance of joy. There are many apps, but few that offer a gentle interface and interactivity without competition or becoming overwhelming, therefore I believe there is room in the market for something like WilL.
USER TESTING
After interviewing respondents about stress and happiness, I discovered there were a number of themes that ran through my findings. A need for control, lack of a plan, external motivations to change behaviors, an openness to potential solutions and setting time aside for ones self, and an acknowledgement that technology can be a catalyst to stress, not an aide, all factored into my design of the app.
In order to give users control, I decided to use education, prompts and flexibility with the tasks which are meant to help create positive habits, and interrupt negative mindset patterns. This in turn will provide a calculated plan for both long and short-tern stress management. There could potentially be features built out to remind users ‘why’ they are using the app (i.e.: I want to be a better parent and less stressed with my kids”),. The act of them engaging with an app shows a willingness to do something about their stress. Finally, developing an app that is meant to be simple, do it’s job and then encourage you to ‘leave’ or ‘sleep’ or whatever is appropriate, is something that could easily be designed.
USER STORIES
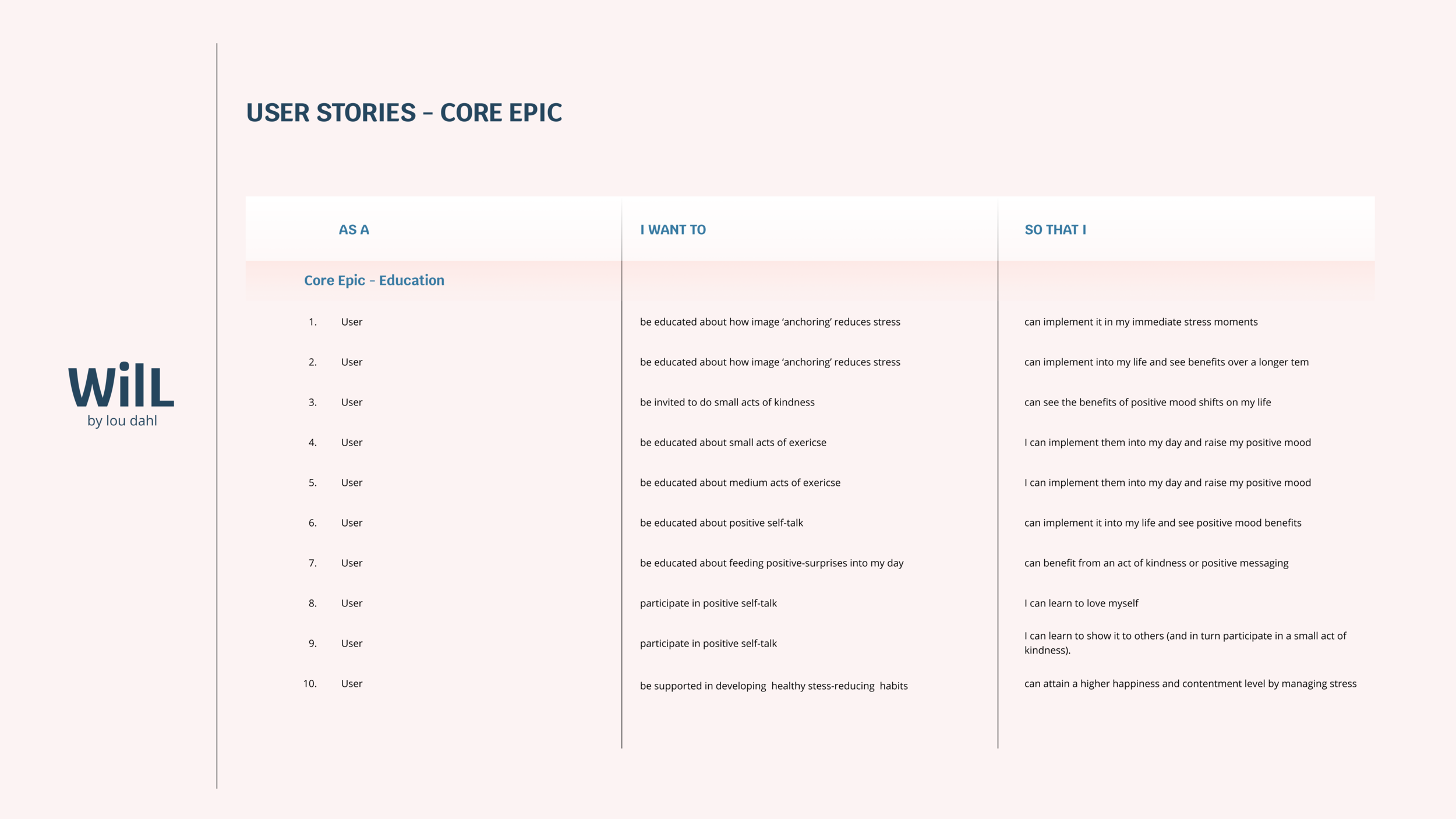
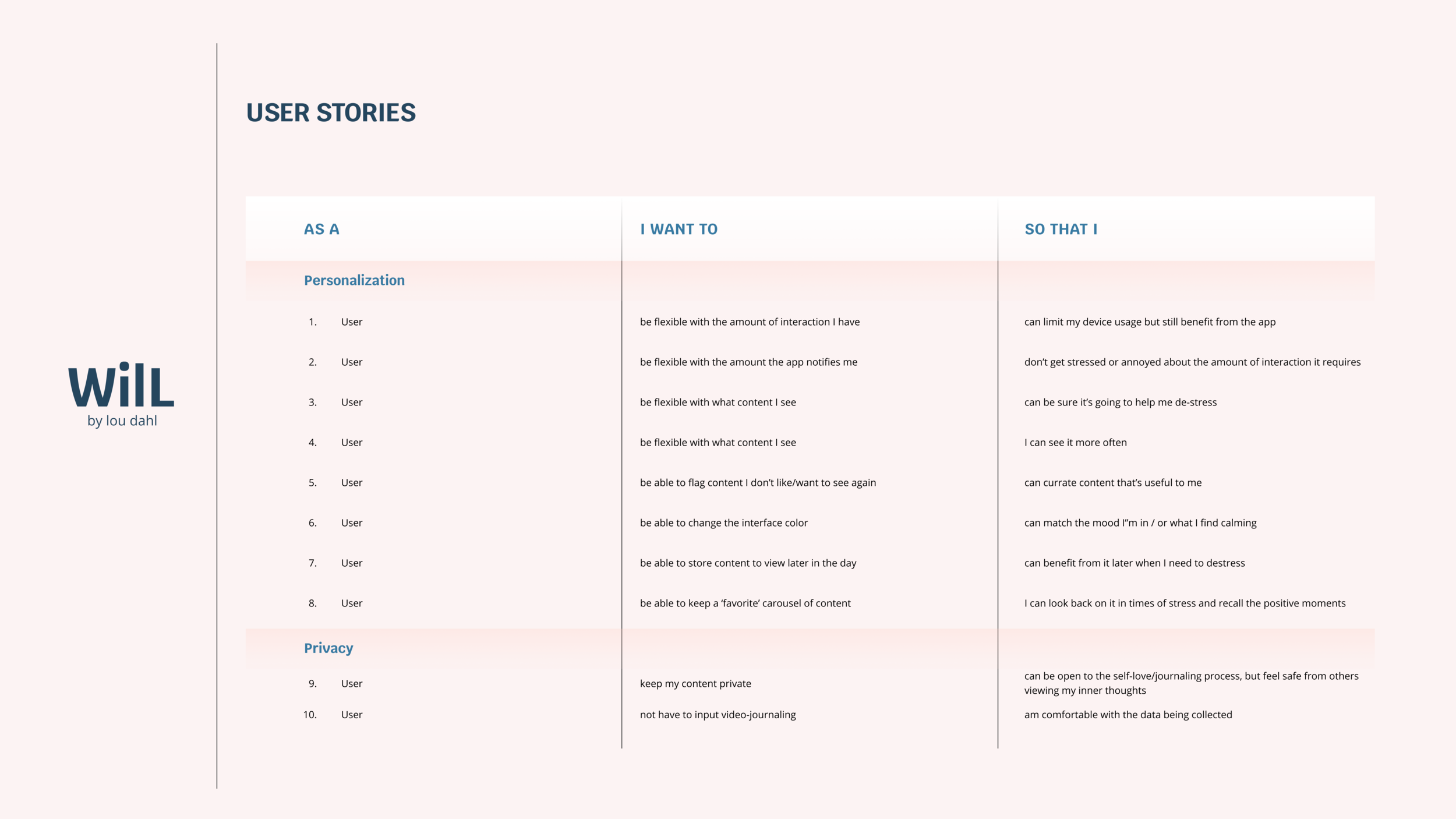
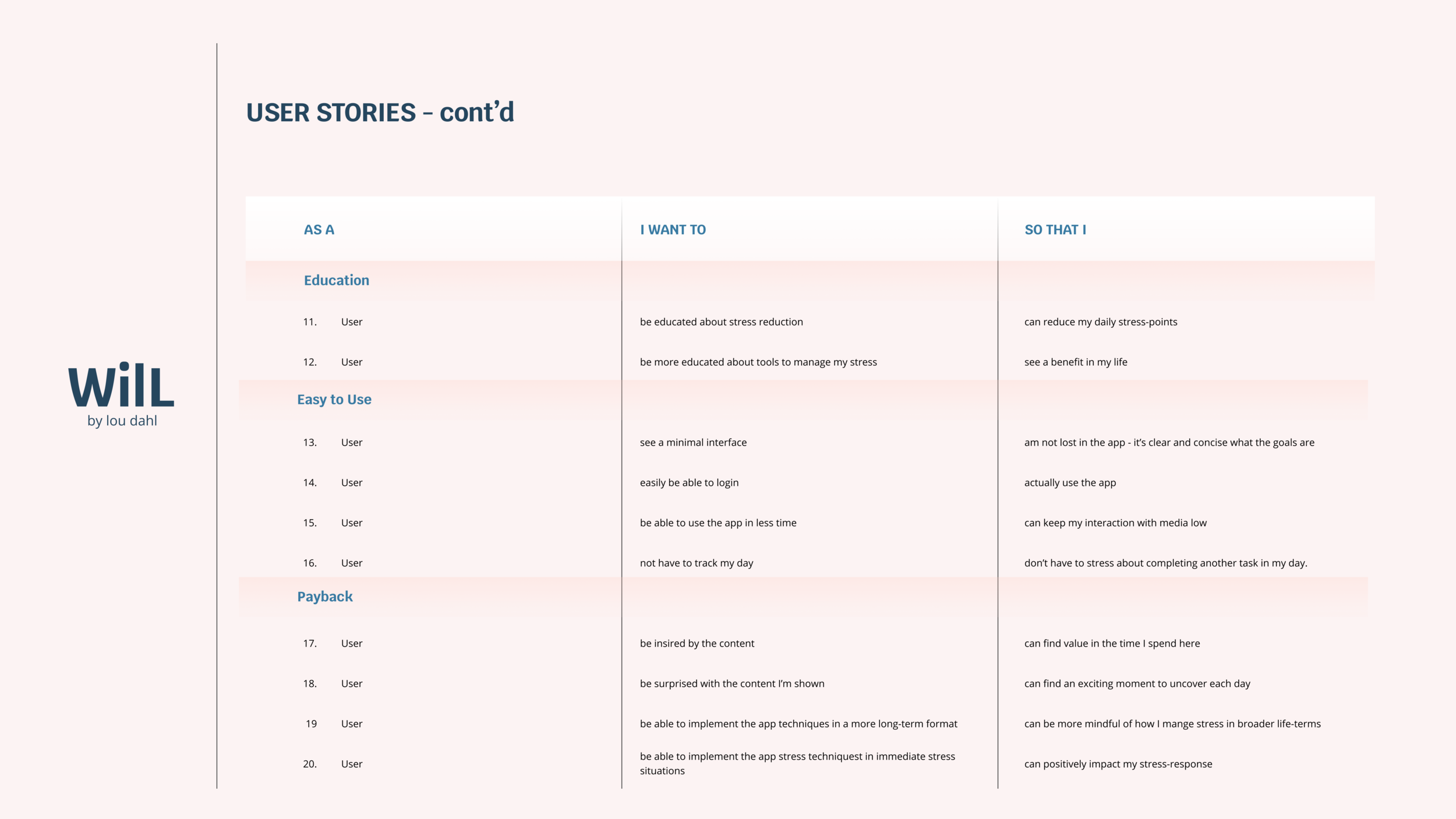
I defined this app around the idea of the users, like Frances, who want to change, and are aware and willing to put in a small bit of time to hopefully gain a much larger benefit of happiness and contentment. It was structured around 30 user stories, but the one I chose for Frances to follow was:
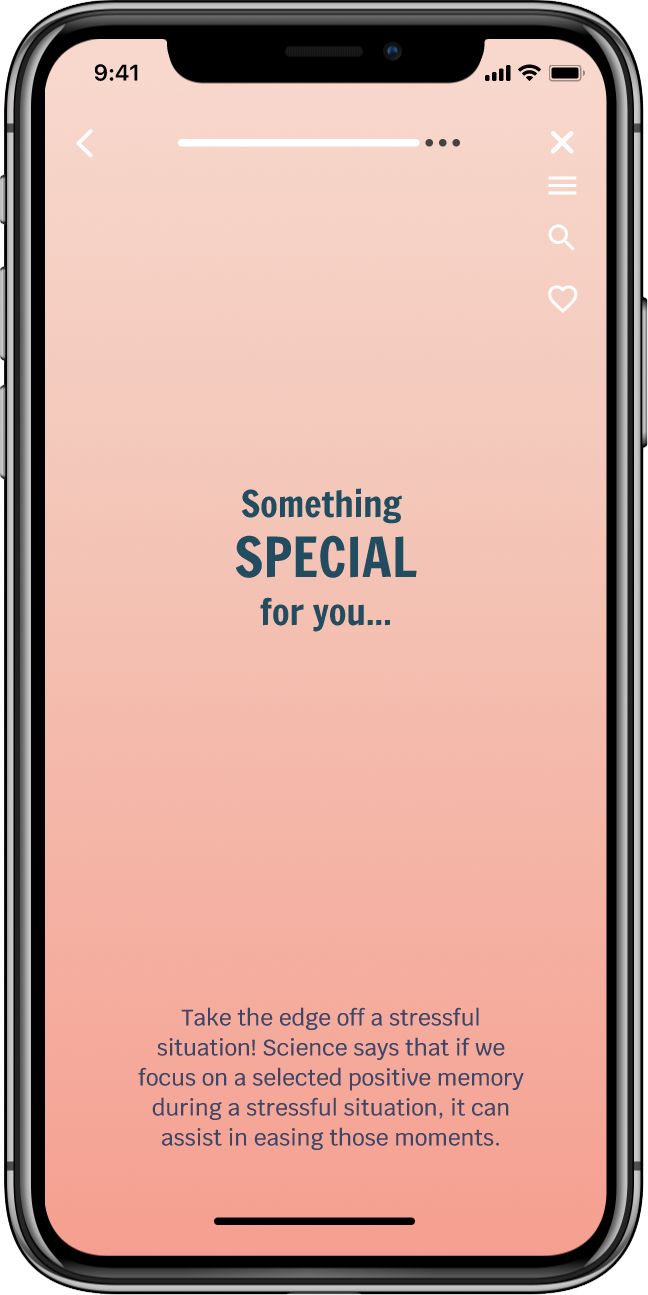
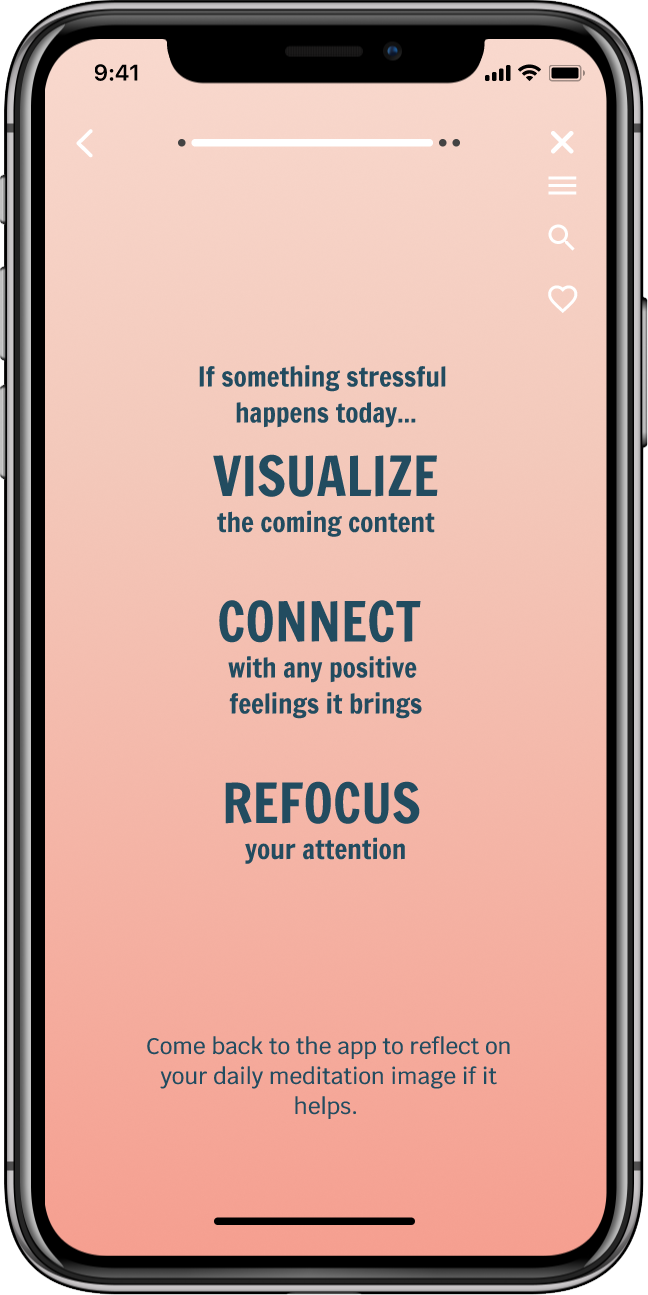
“AS A USER I WANT TO BE EDUCATED ABOUT HOW IMAGE ‘ANCHORING’ REDUCES STRESS,
SO THAT I CAN IMPLEMENT IT IN MY IMMEDIATE STRESS MOMENTS”
I was able to use this to help me decide on the task flow for the prototype development.
Task Selection
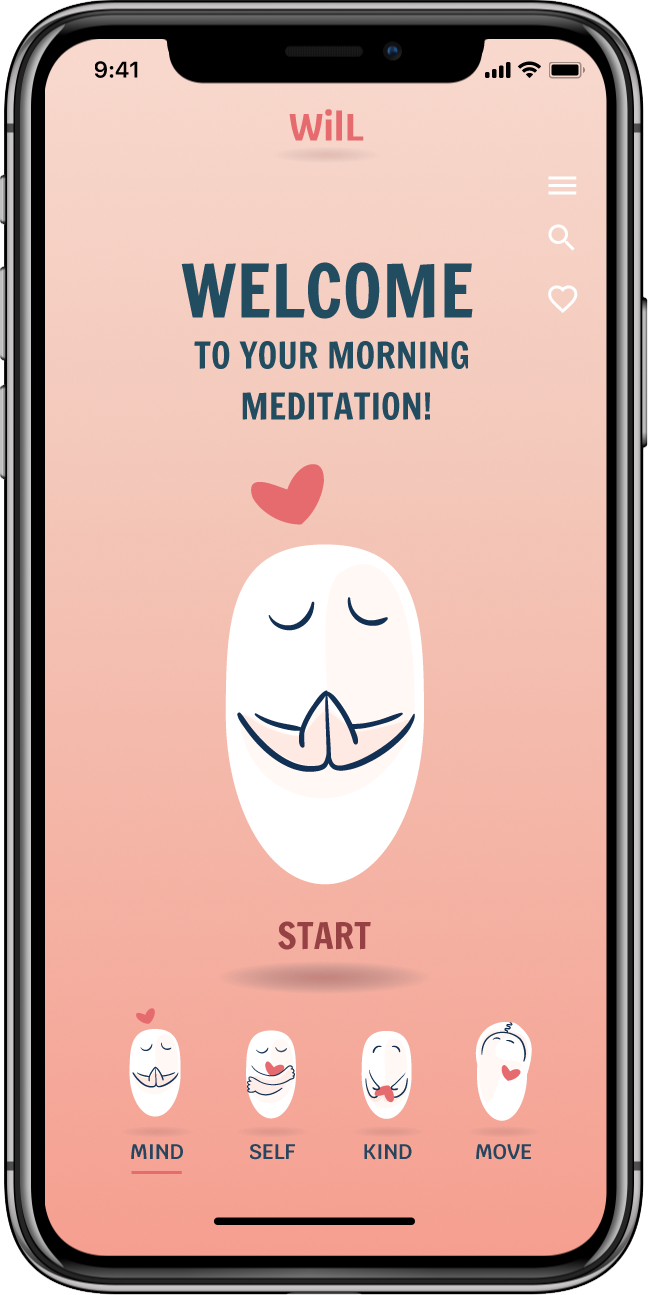
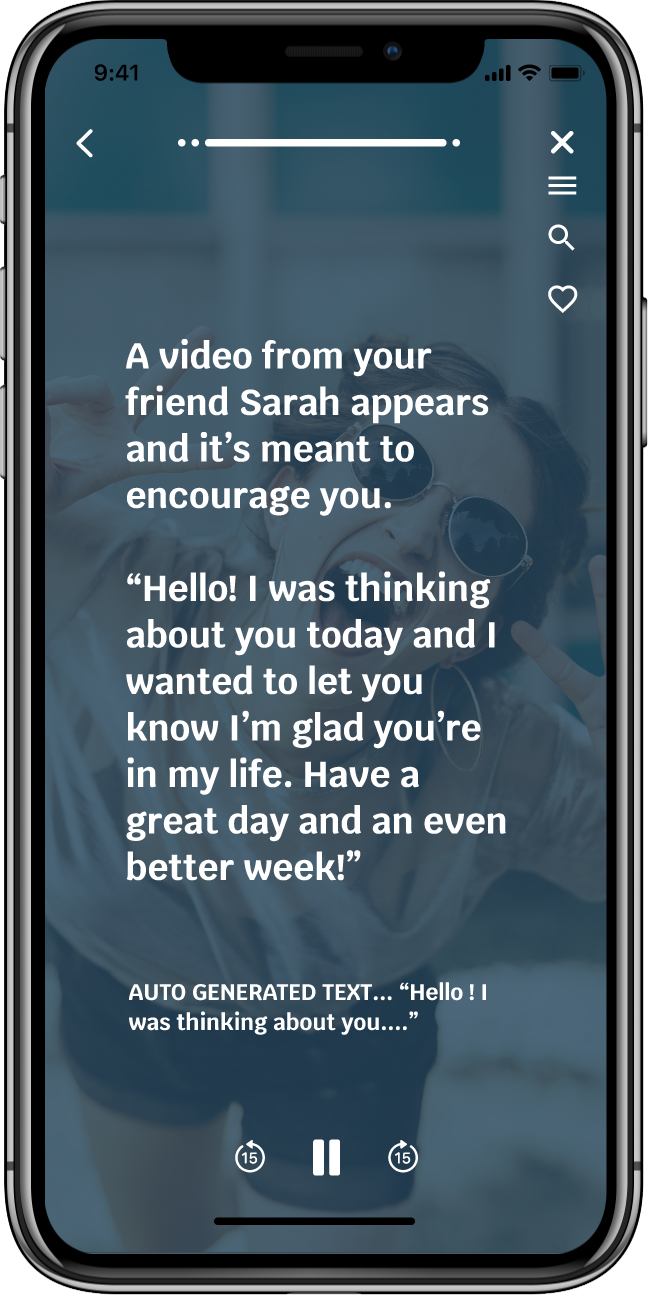
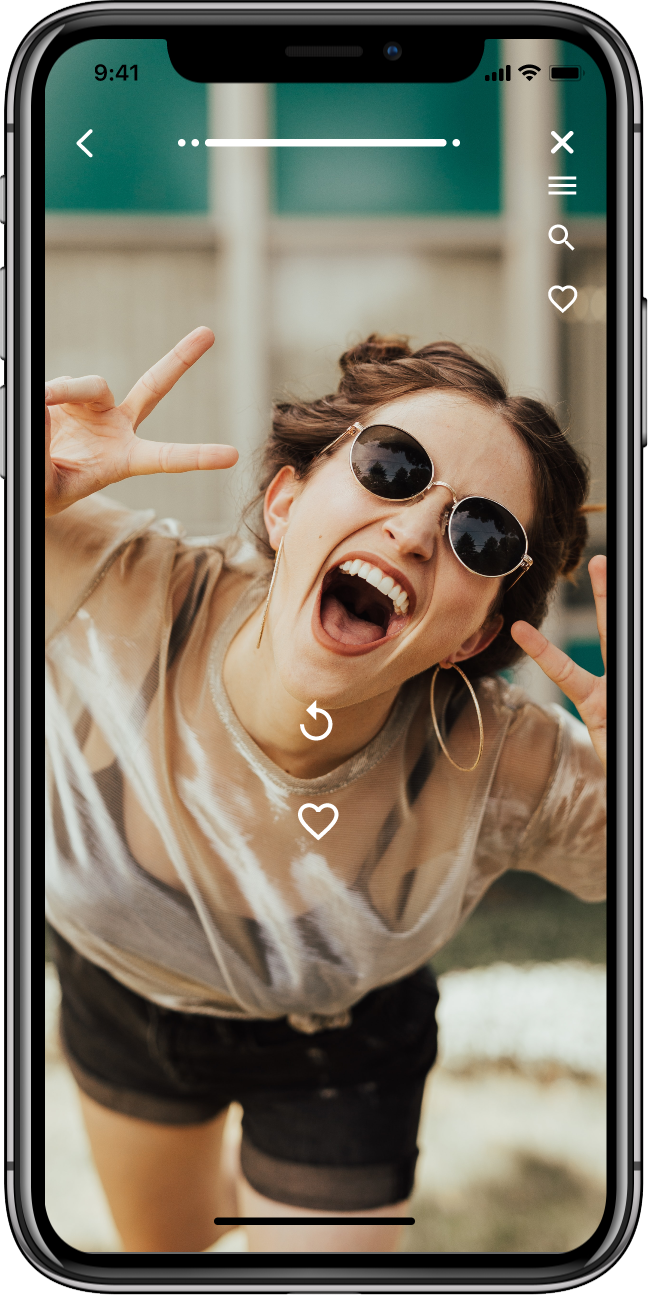
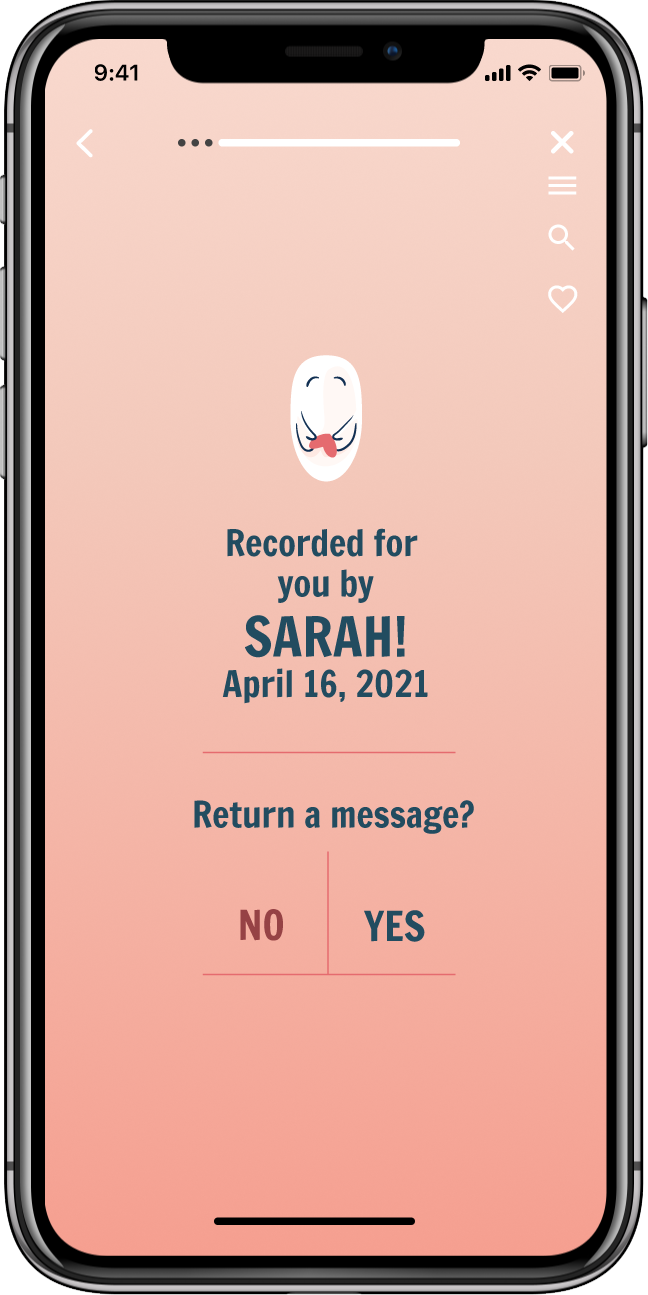
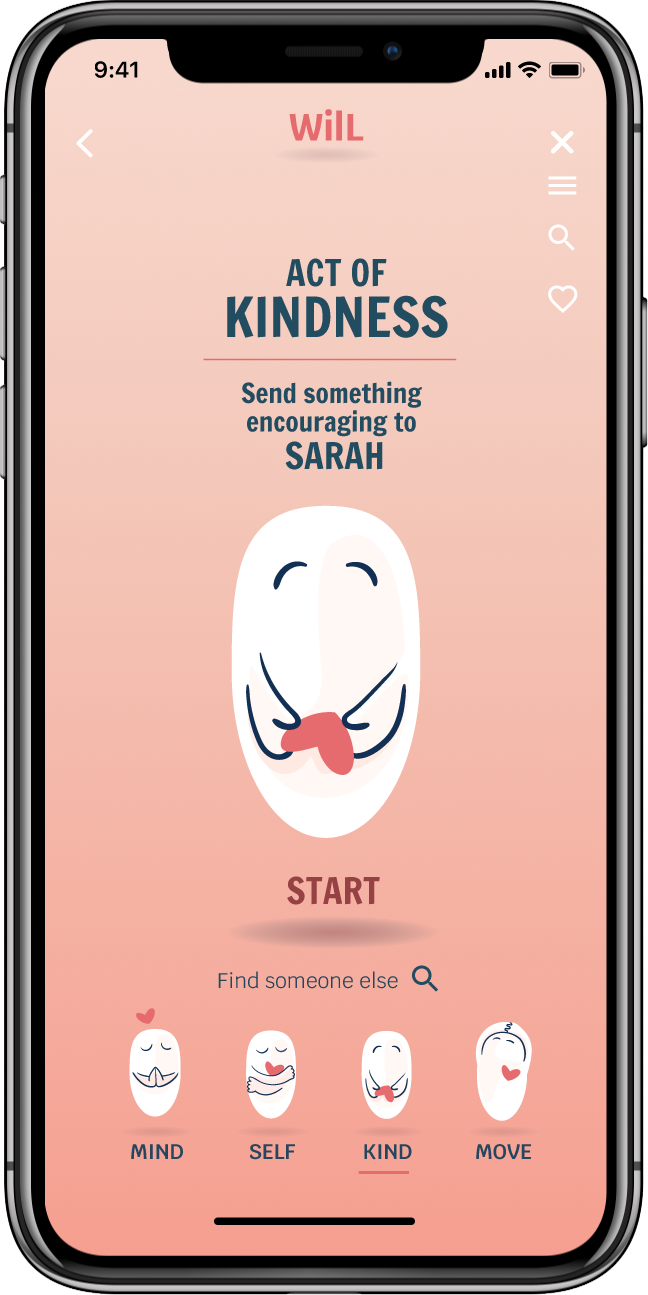
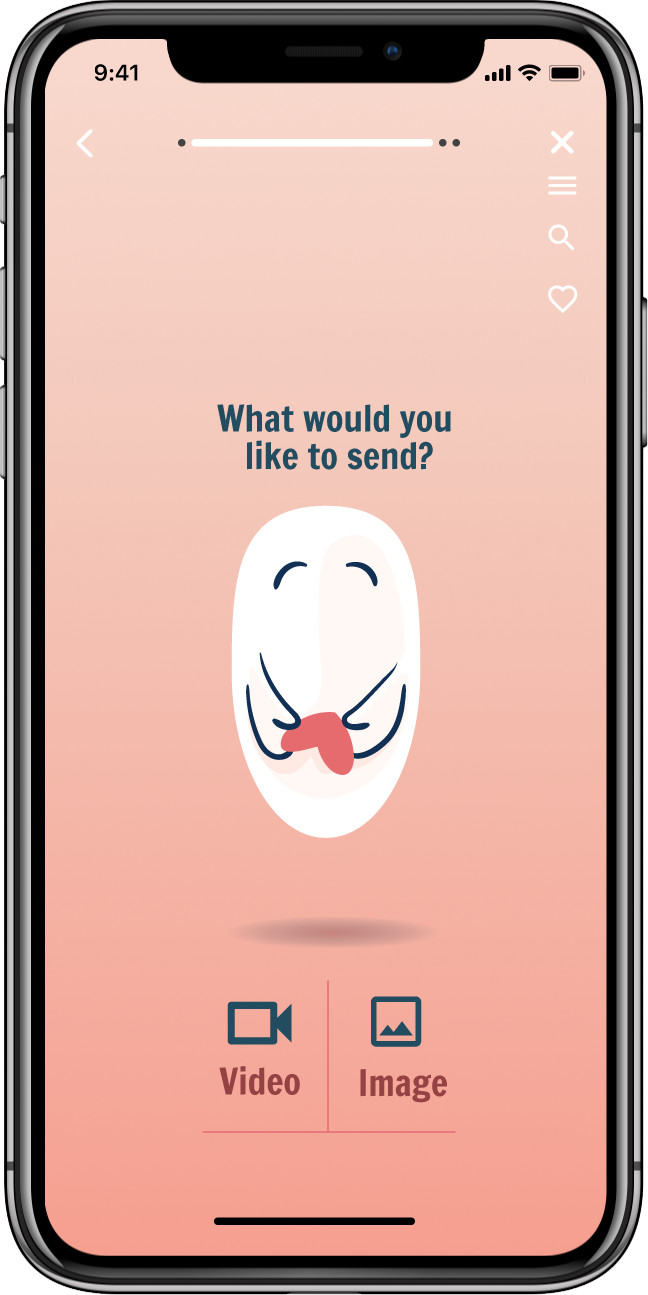
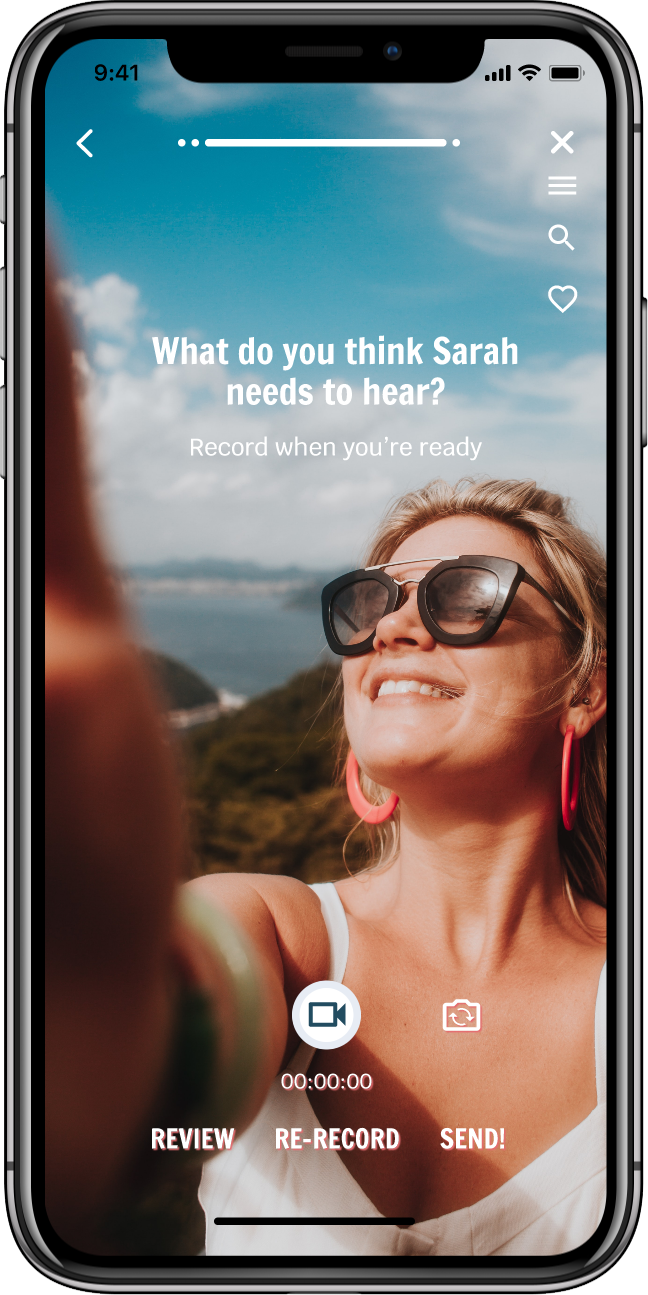
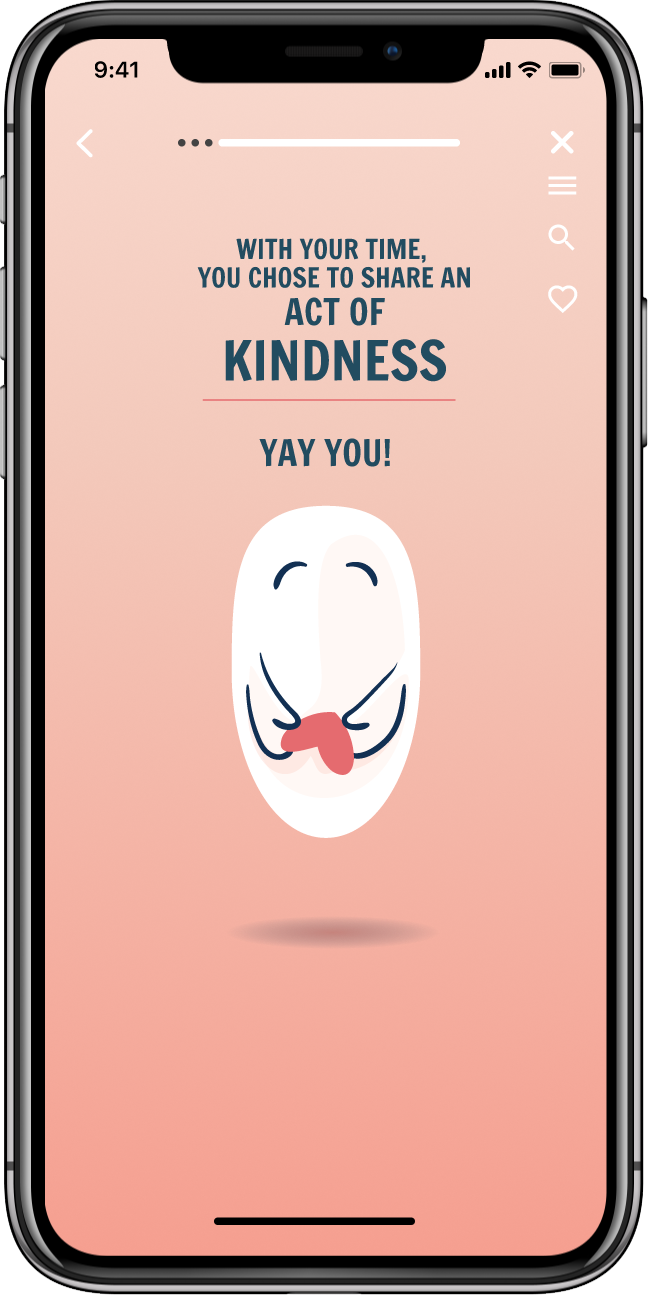
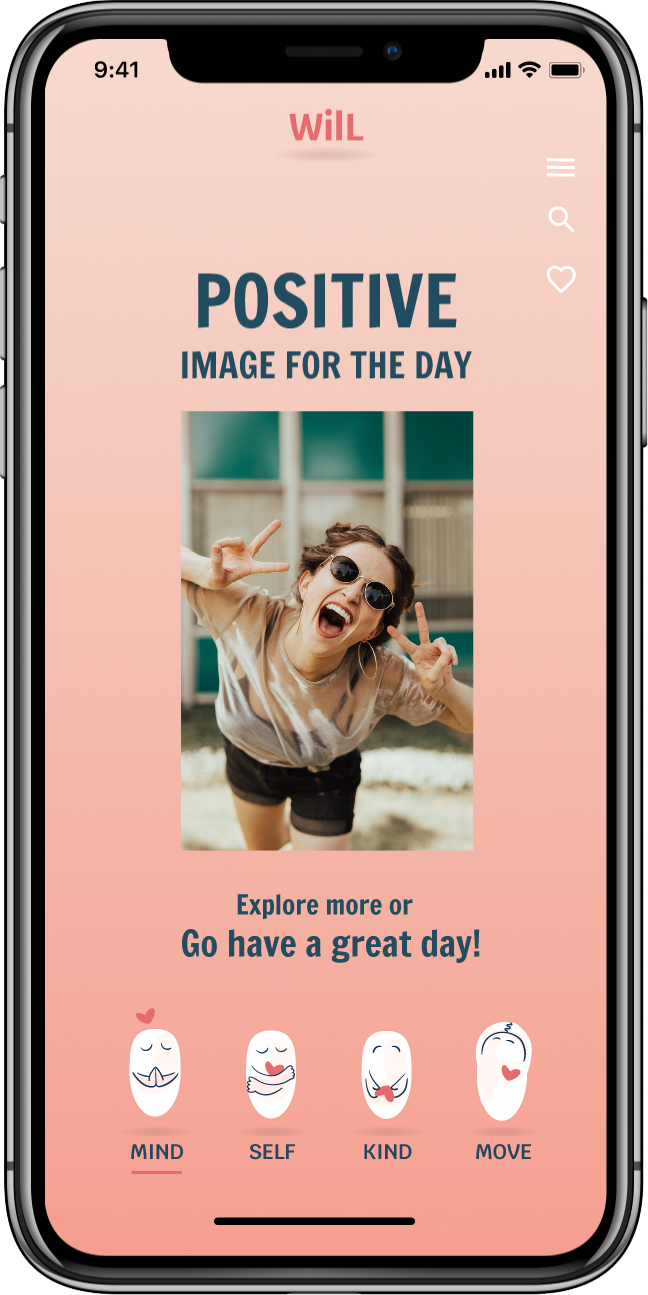
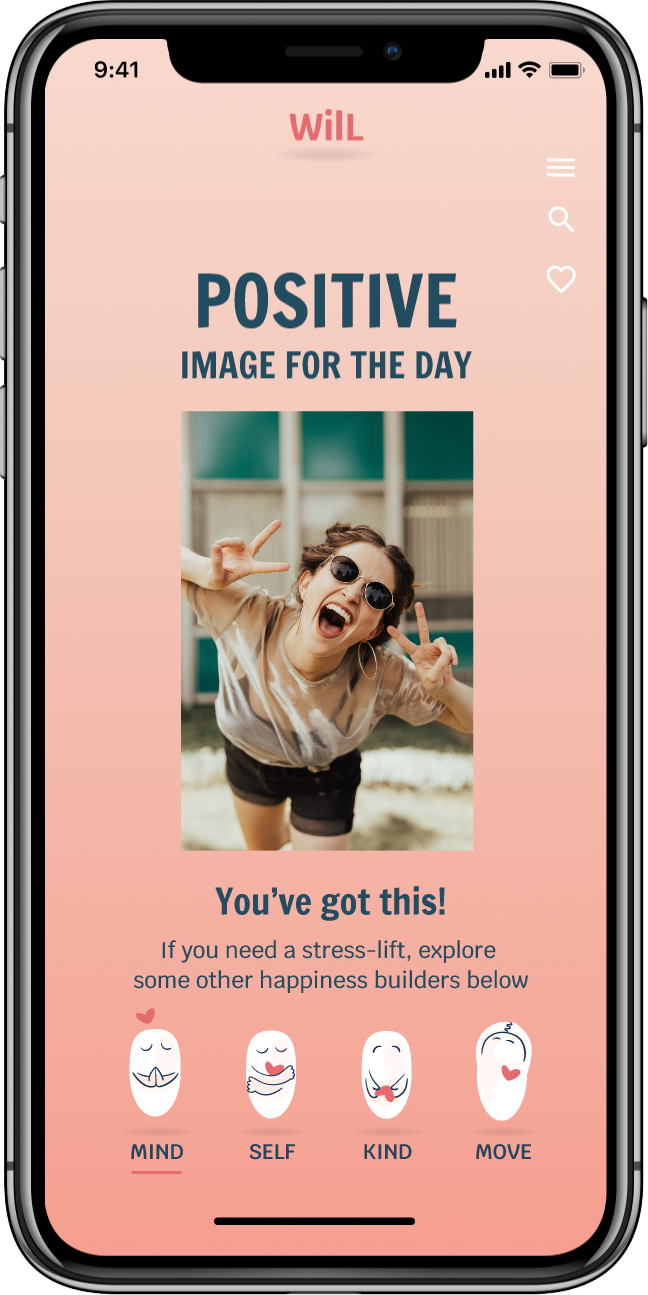
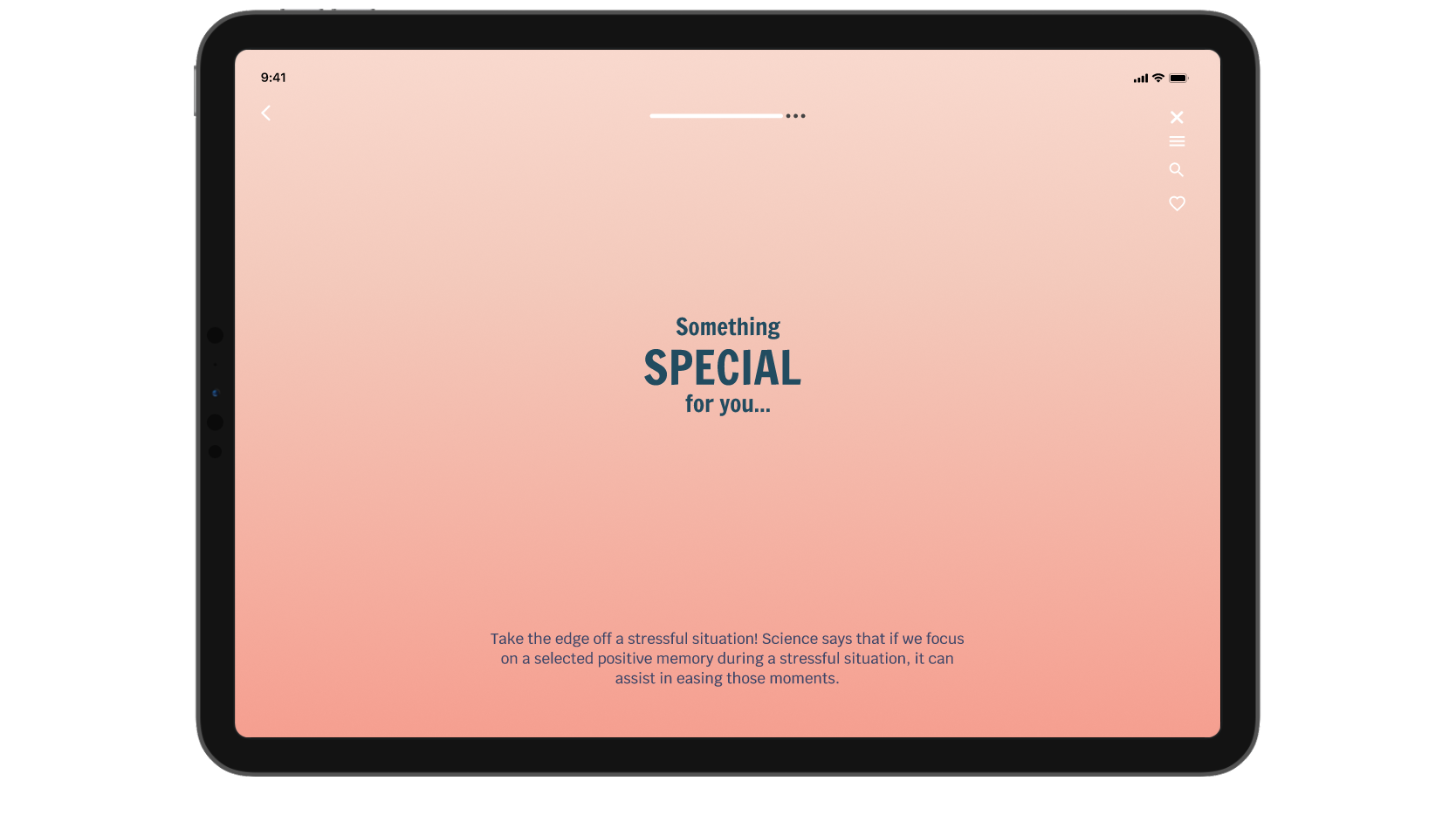
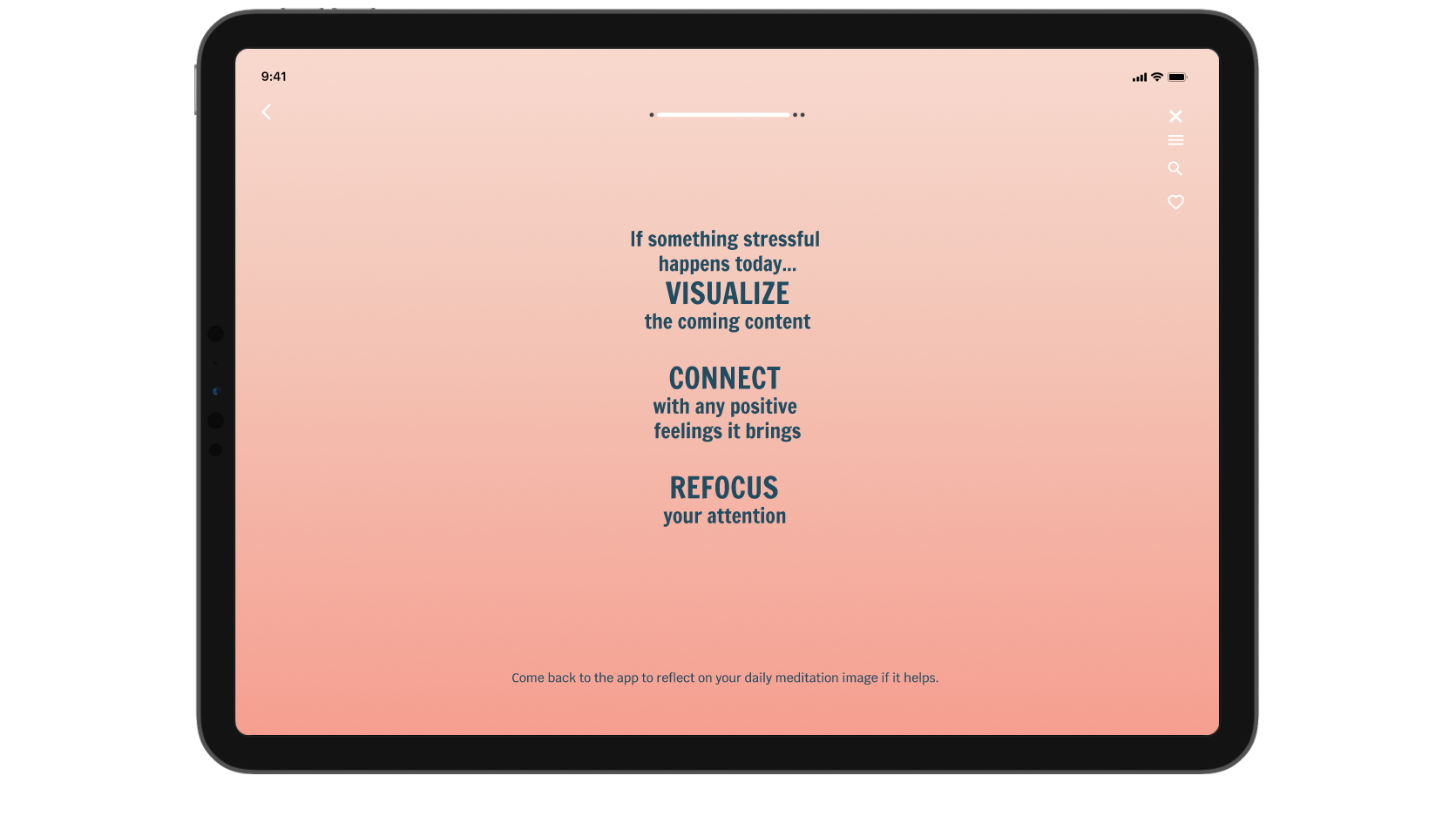
This app is meant to start and end Frances’ day with a positive message. The image can be used as an anchor during the day’s stressful experiences, and set the right tone for rest in the evening. It is also meant to provide a hub where engagement with the four happiness boosters is simple and easy. Frances will start off in default mode by being invited to view a new, encouraging video from someone else on the app that she knows. (she can then use this as her positive image of the day, to think back on during times of stress.) From there, she decides to enact an act of kindness by choosing to return a positive video message back to her friend.
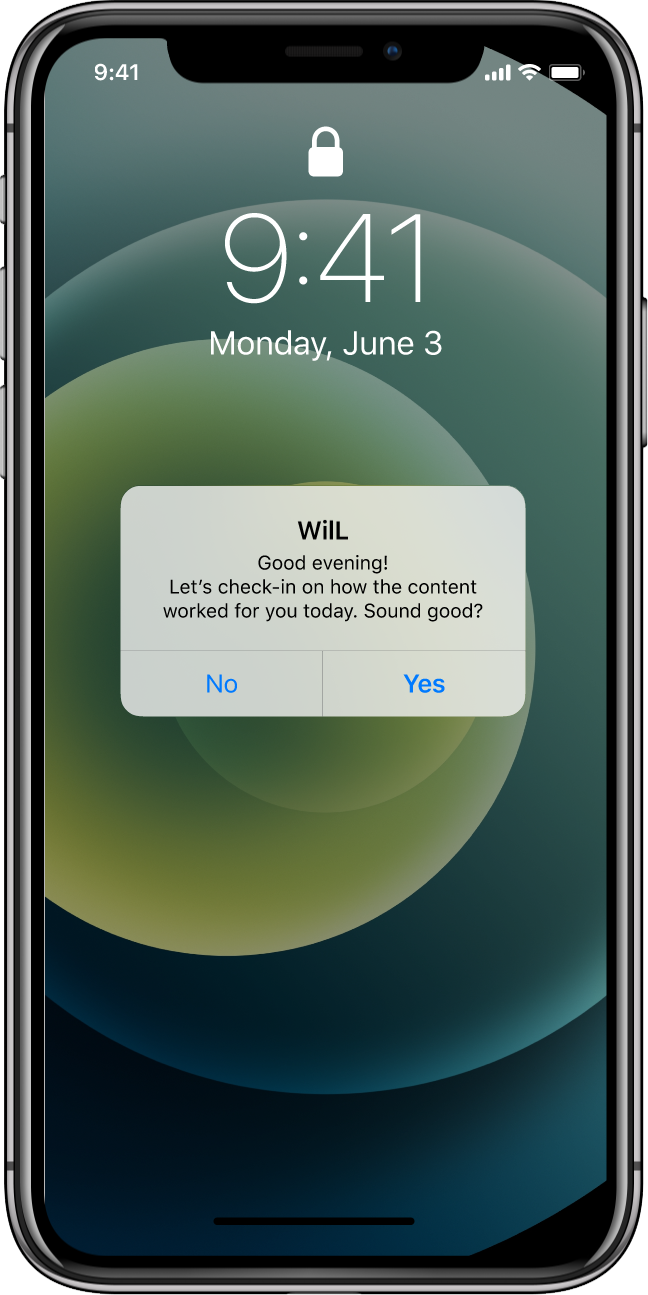
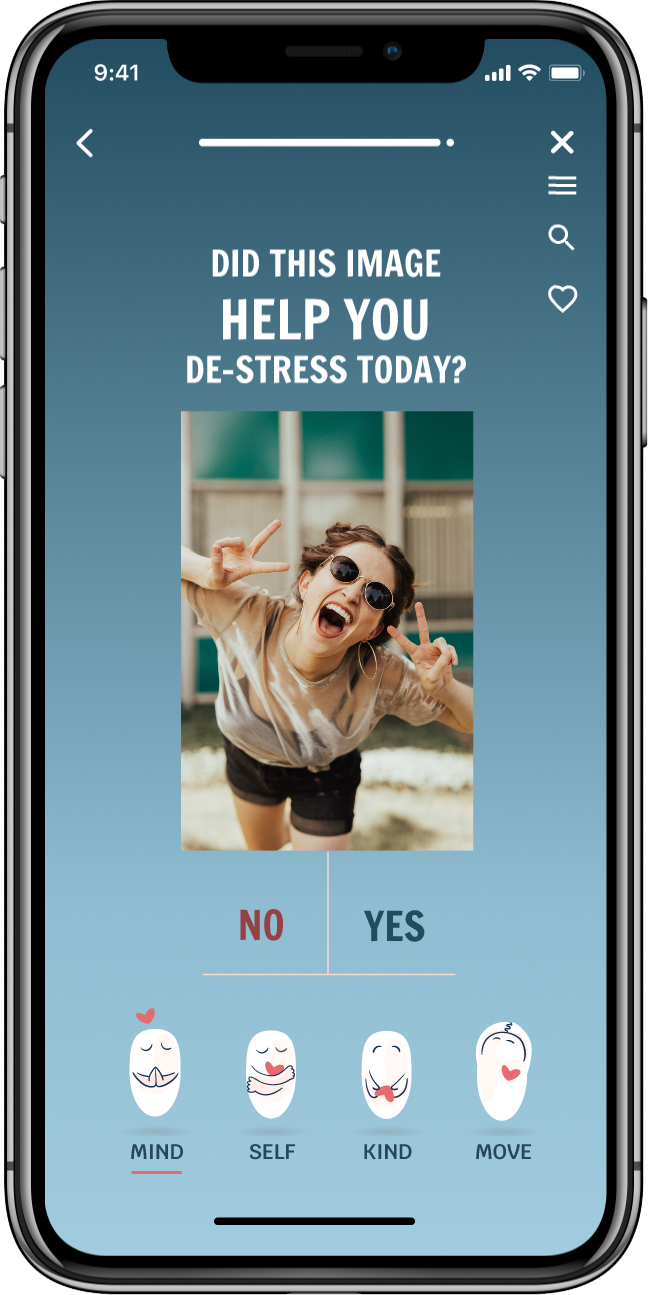
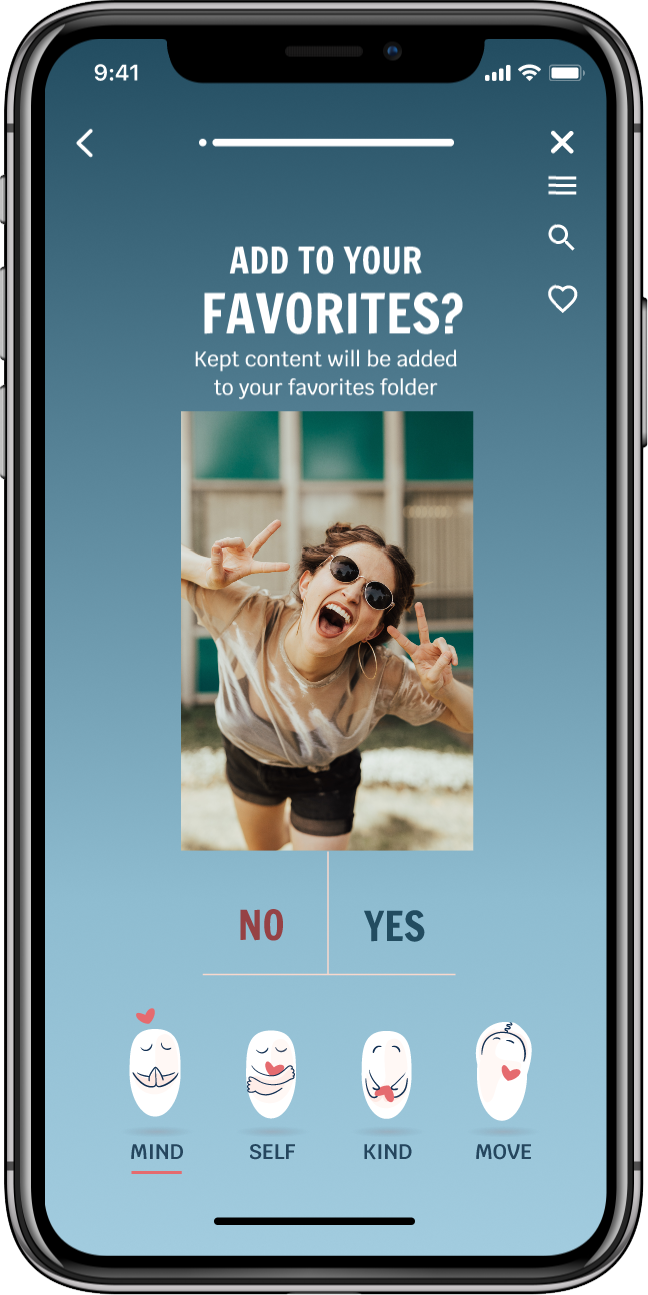
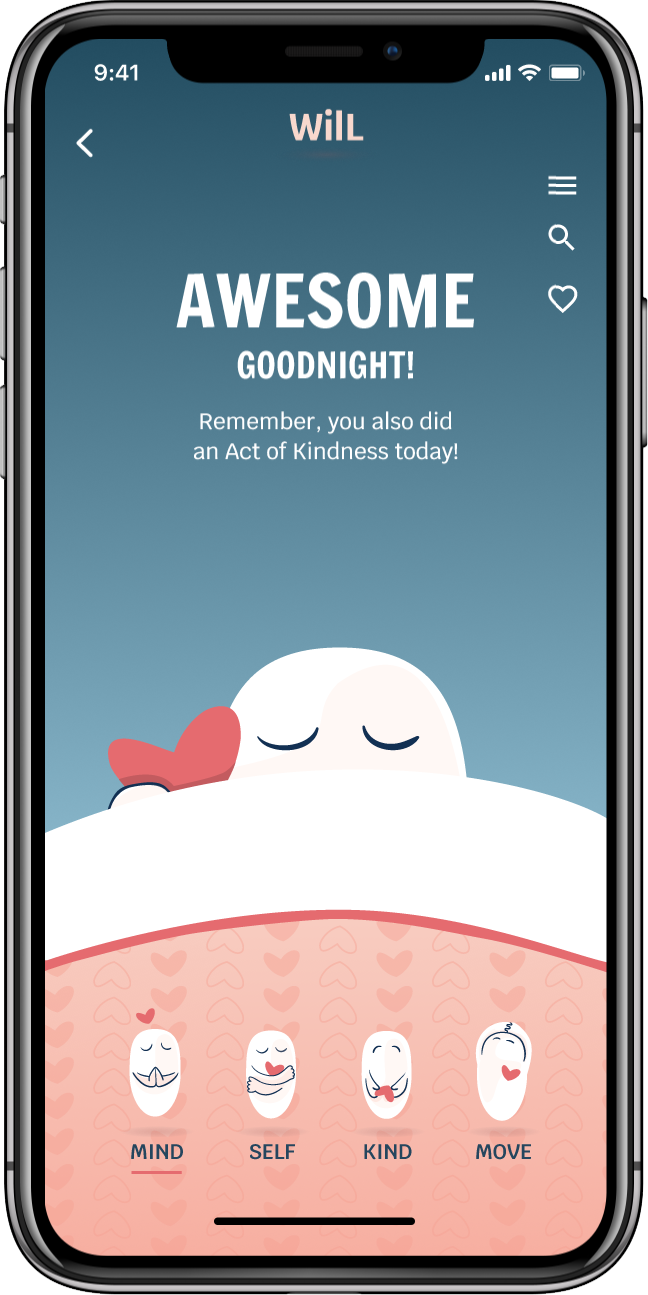
During the day, Frances is interviewing for a job, and while waiting to be called, does a check-in on her ‘Positive Image of the Day’ to help focus her nerves, by reminding herself of the positive feelings sent to her by her friend, and it seems to help take the edge off the stress. At the end of the day, WilL sends Frances a notification to check-in on her day and decide whether the positive image/video was useful for her stress reduction (which it was) and if she’d like to add it to her favorites (which she does). Finally the app quickly bids her a goodnight, and reminds her that she participated in an act of kindness that day. Something to be proud of.
EMPATHIZE → DEFINE → IDEATE → TEST → BRAND
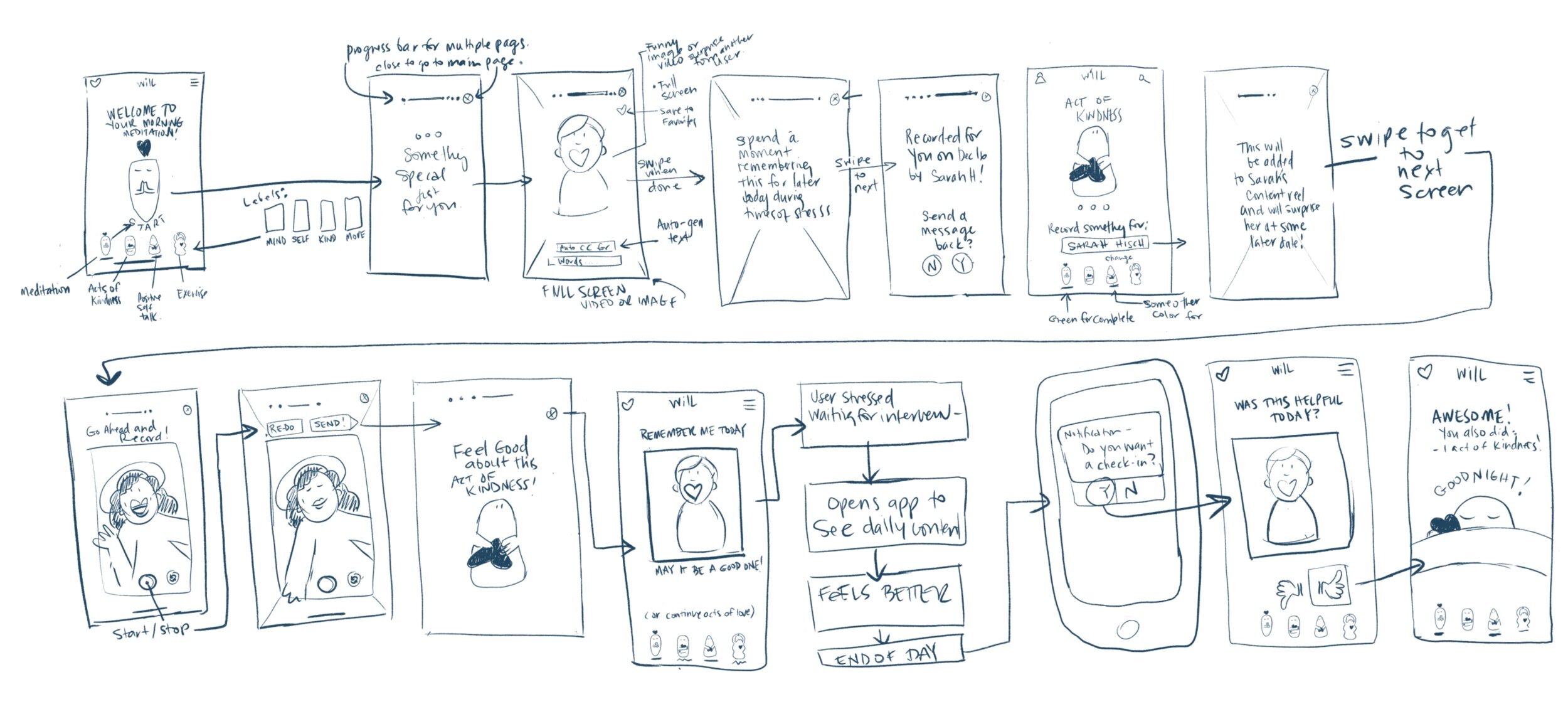
sketcHes & Lo-fi Wireframes
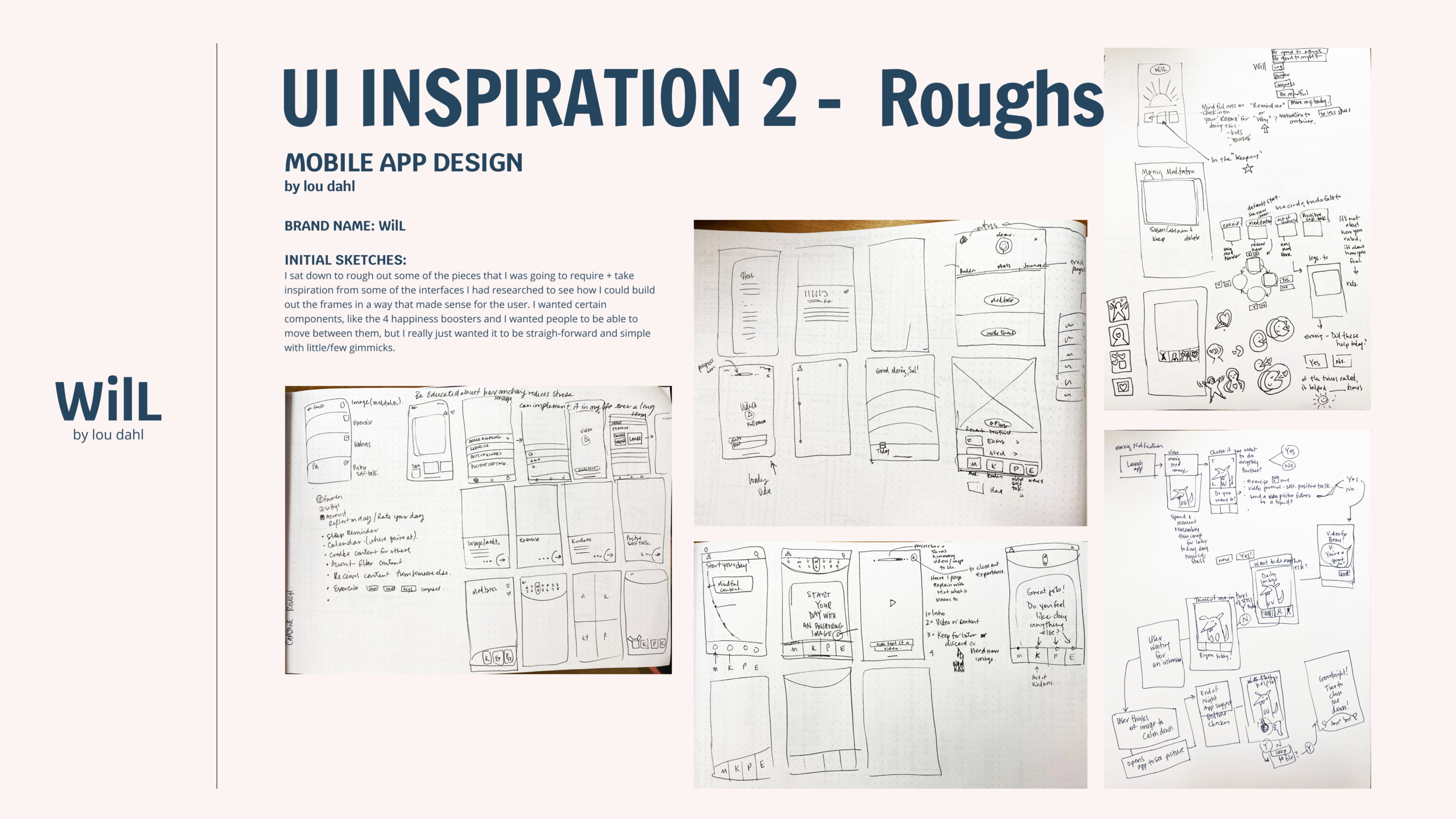
Once I considered Frances’ experience, I started to sketch out the rough flow of how users might move through the interface. I wanted to stay true to the idea of minimalism with as few tabs, icons, dials, tracking and any other visual clutter that could cause barriers to accomplishing the goal of the app (i.e.: providing an place where people feel visually calm & happy).
Sketches - I developed the hand-drawn sketches after doing some research into minimalist layouts and deciding what functions and icons I needed (*discussed below in branding).
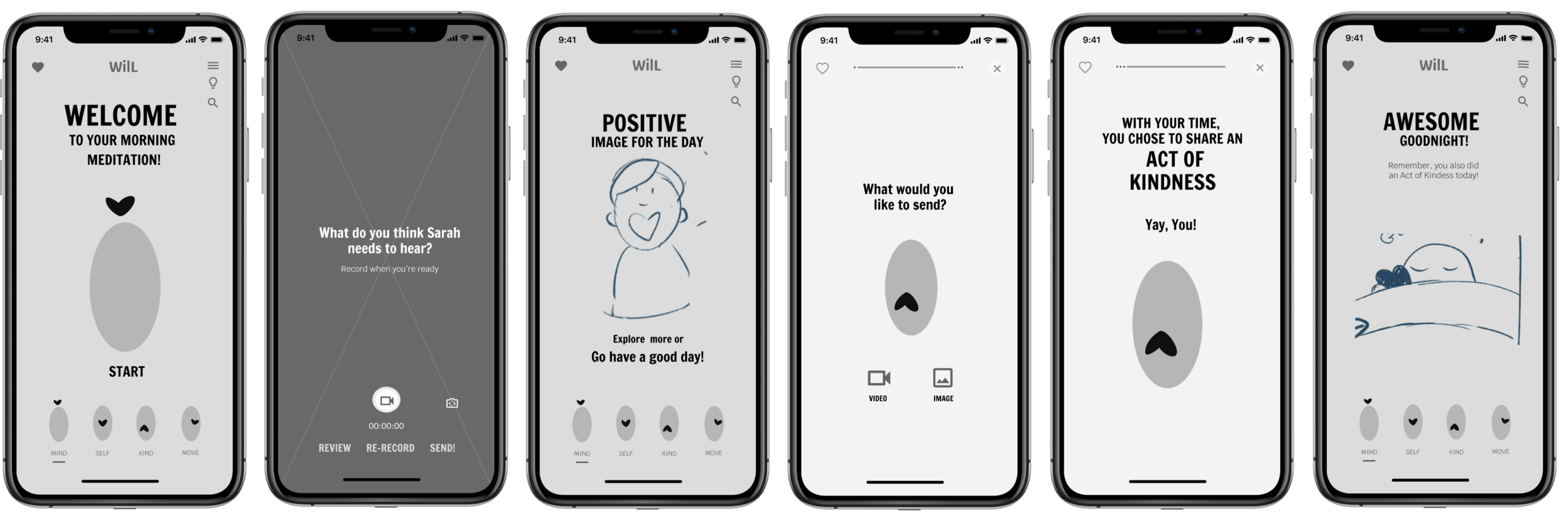
2. Lo-fi Wireframes - The Lo-fi wireframes were developed from the sketches and used for 2 rounds of user testing (5 individuals each = total of 10 user tests).
In the end, certain text, font-size, and interactions were modified, but the layout stayed fairly similar to what was decided on for the hi-fidelity version. The major learning through the rounds of testing was that the swipe functionality which allowed users to flick from page to page, was not something users caught onto. For the reduction of barriers, the swipe functionality was removed.
EMPATHIZE → DEFINE → IDEATE → TEST → BRAND
Hi-Fidelity Mockups
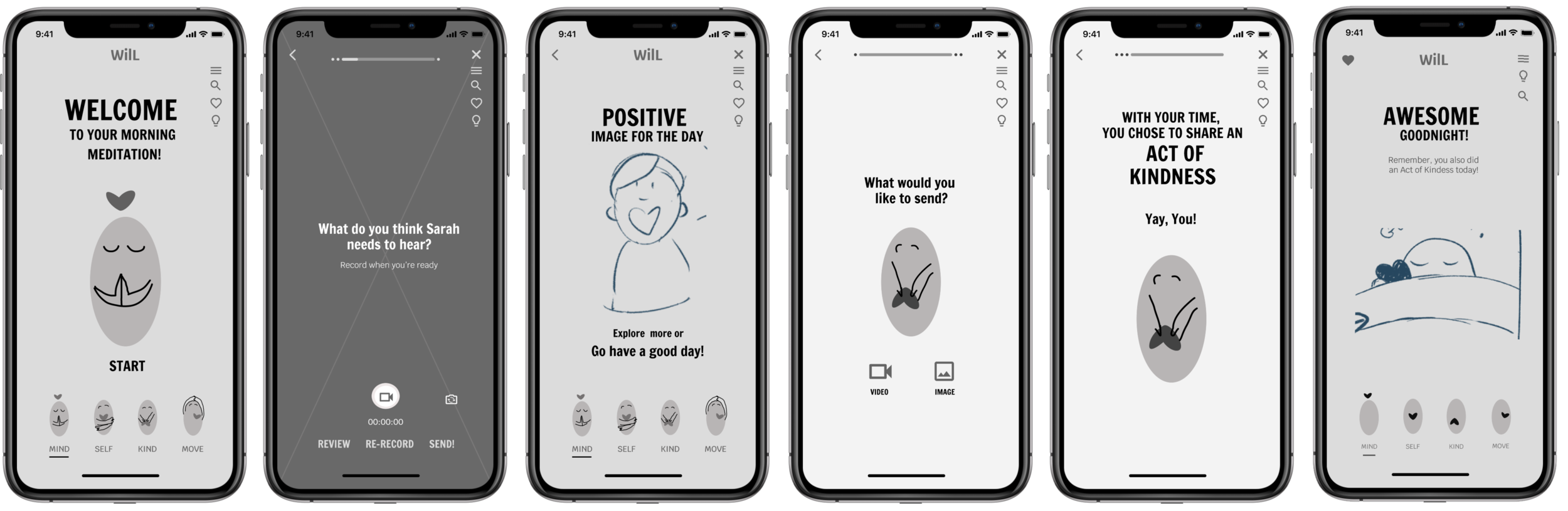
The high fidelity mock-ups were created after two rounds of user testing and feedback was gathered. A number of items were modified for this version of the app. Some of these were:
The happiness booster mascots were defined. In the initial Round 1 (R1) of testing, the characters were kept nebulous to prevent being locked into one particular ‘look’ or influencing the functionality experience. However, they proved to be such curious shapes, that they were too distracting not to define for R2, and were finally completed at the hi-fi stage.
R1 and R2 initially included a swipe functionality between the information and video pages. This proved difficult for users to grasp even after adding a ‘swipe’ icon at the R2 stage, with 50% of the users tested still getting stuck on the swipe functionality. It was deemed at that point to be hindering the goal of the app (frustration & stress-free) and a ‘tap’ functionality was used instead.
3. Due to the nature of the prototype functionality, users didn’t always understand that the video-from-a-friend they were ‘watching’ was actually the image that was connected to their ‘Positive Image of the Day’. This is something I feel will become more clear when the app content is actually applicable to them (i.e.: someone they know) or as they become familiar with how the content is provided and used. (Also, part of the assumption at the download of this app would be an intro video that explained how the app works, and would alleviate most misunderstandings.)
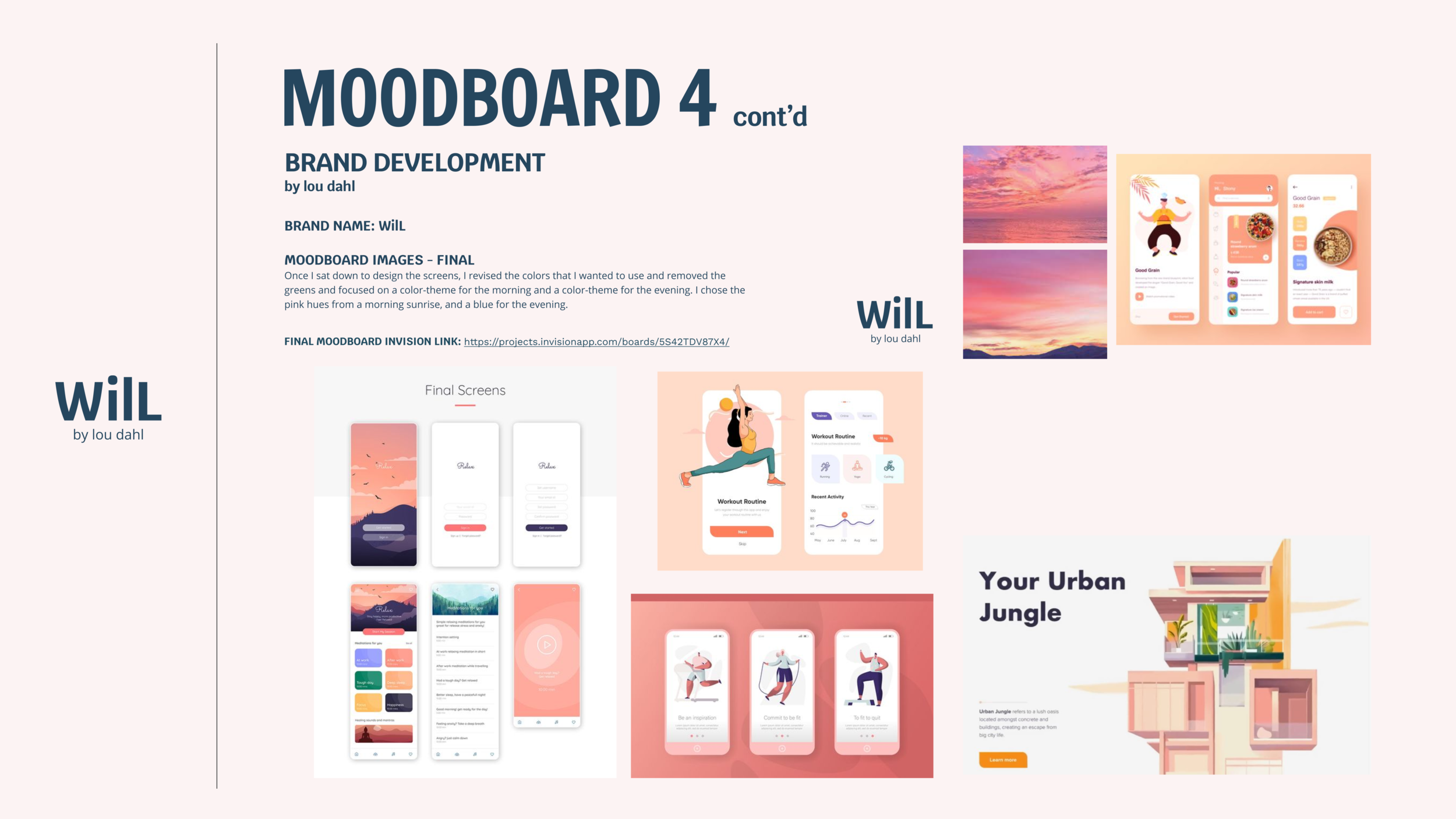
4. Two colors were added and indicated whether it is morning/day vs. the evening check-in.
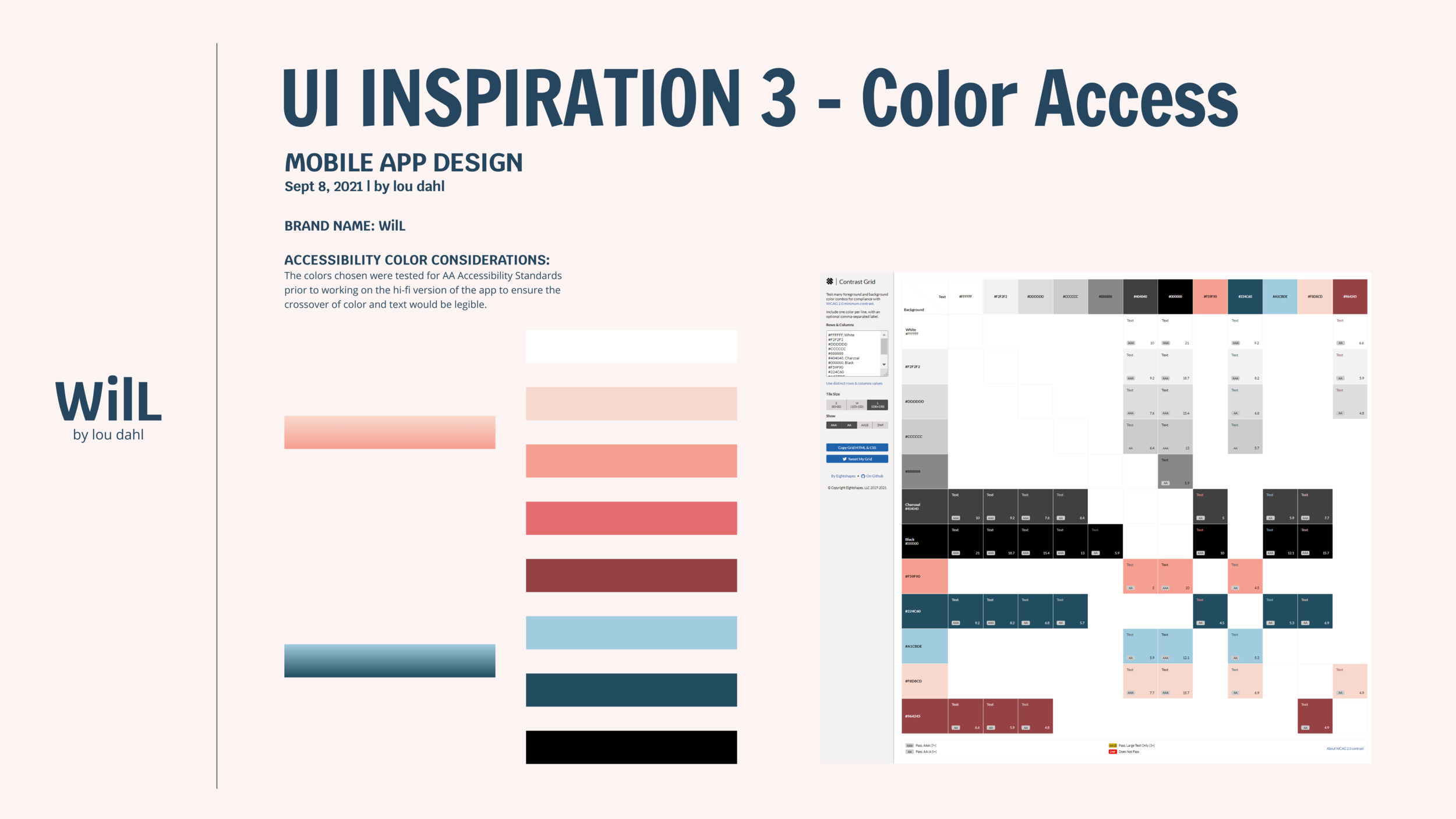
5. Color tests for AA accessibility and font-size were undergone and then applied.
EMPATHIZE → DEFINE → IDEATE → TEST → BRAND
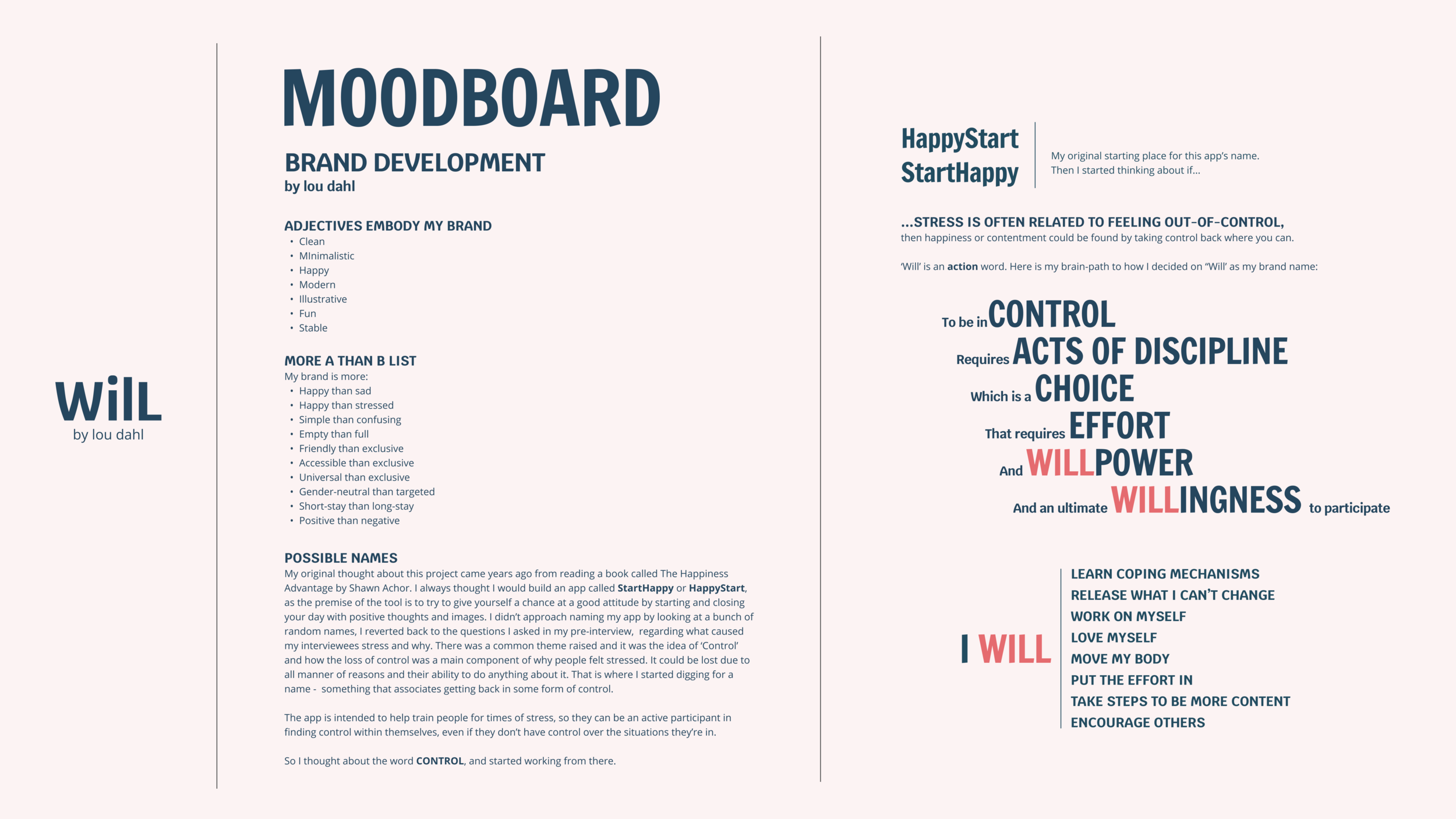
Visual Identity
I wanted to stay consistent with the minimalist idea for the apps branding. It ials, no trackers, no long lists or content to go through. It is meant to be gender-neutral and fun, but yet serious enough that users, like Frances, who are professionals and responsible, are willing to engage with it. It is meant to be a thoughtful place that is respectful of user’s time and it’s purpose in their life.
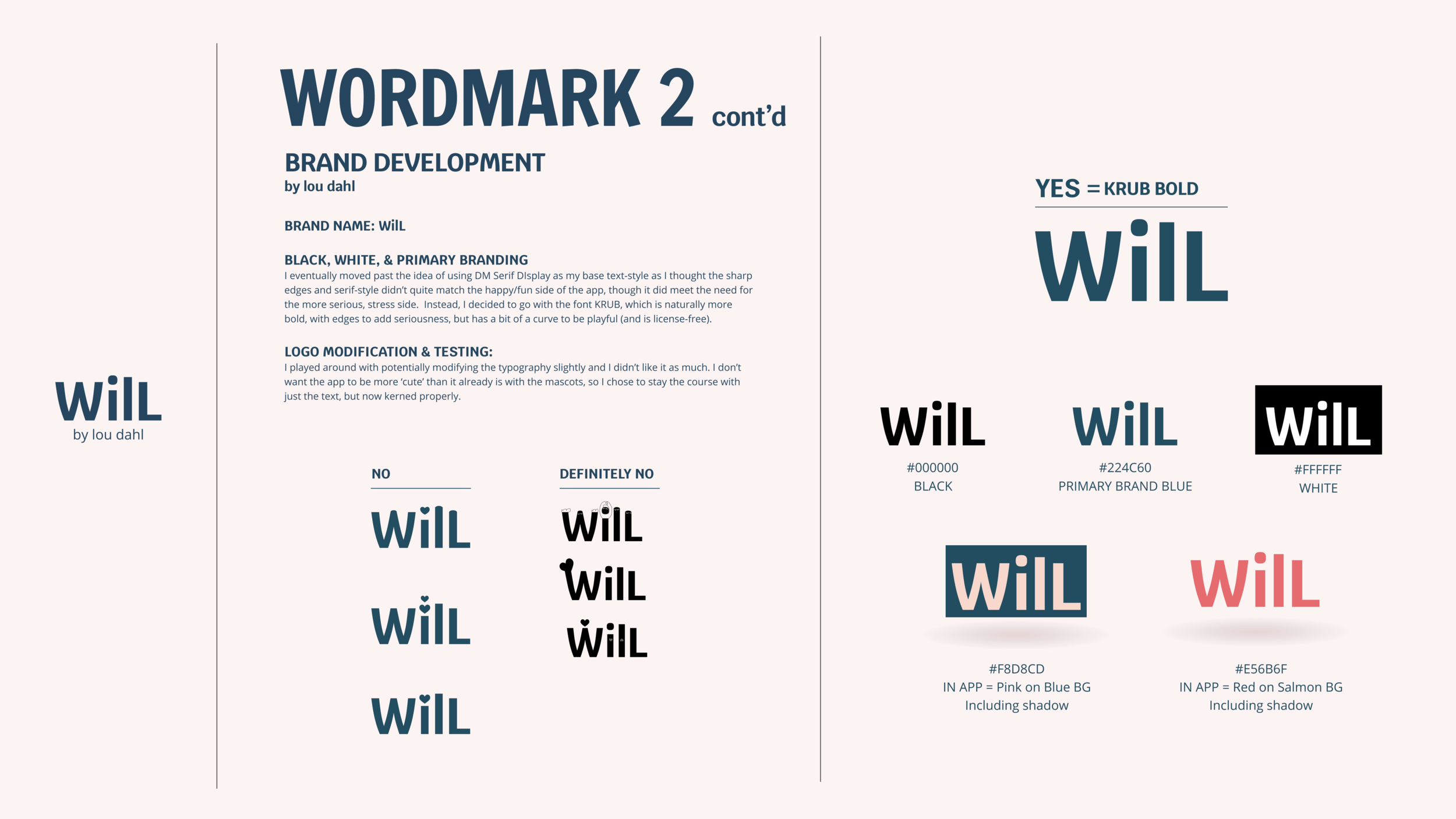
Check out SOME OF THE brand planning that went into this app. From the Moodboards, Wordmark development, App Icon, UI Inspiration & sketche, to color testing for accessibility and UI library exploration. You’ll find it all in these screens below:
MOODBOARDS, INSPIRATION, WORDMARK & App ICON








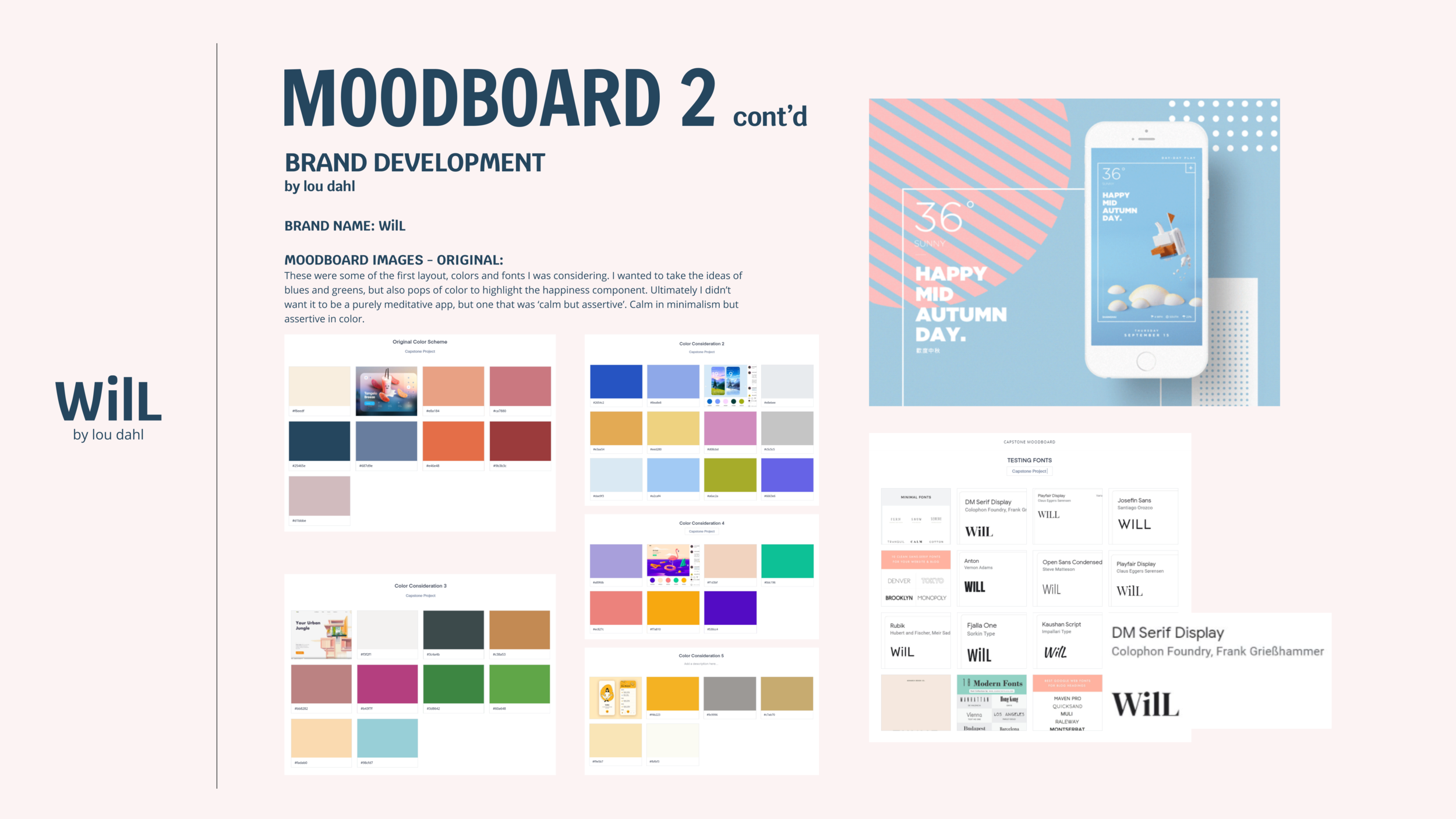
VISUAL IDENTITY & BRANDING CONT’D
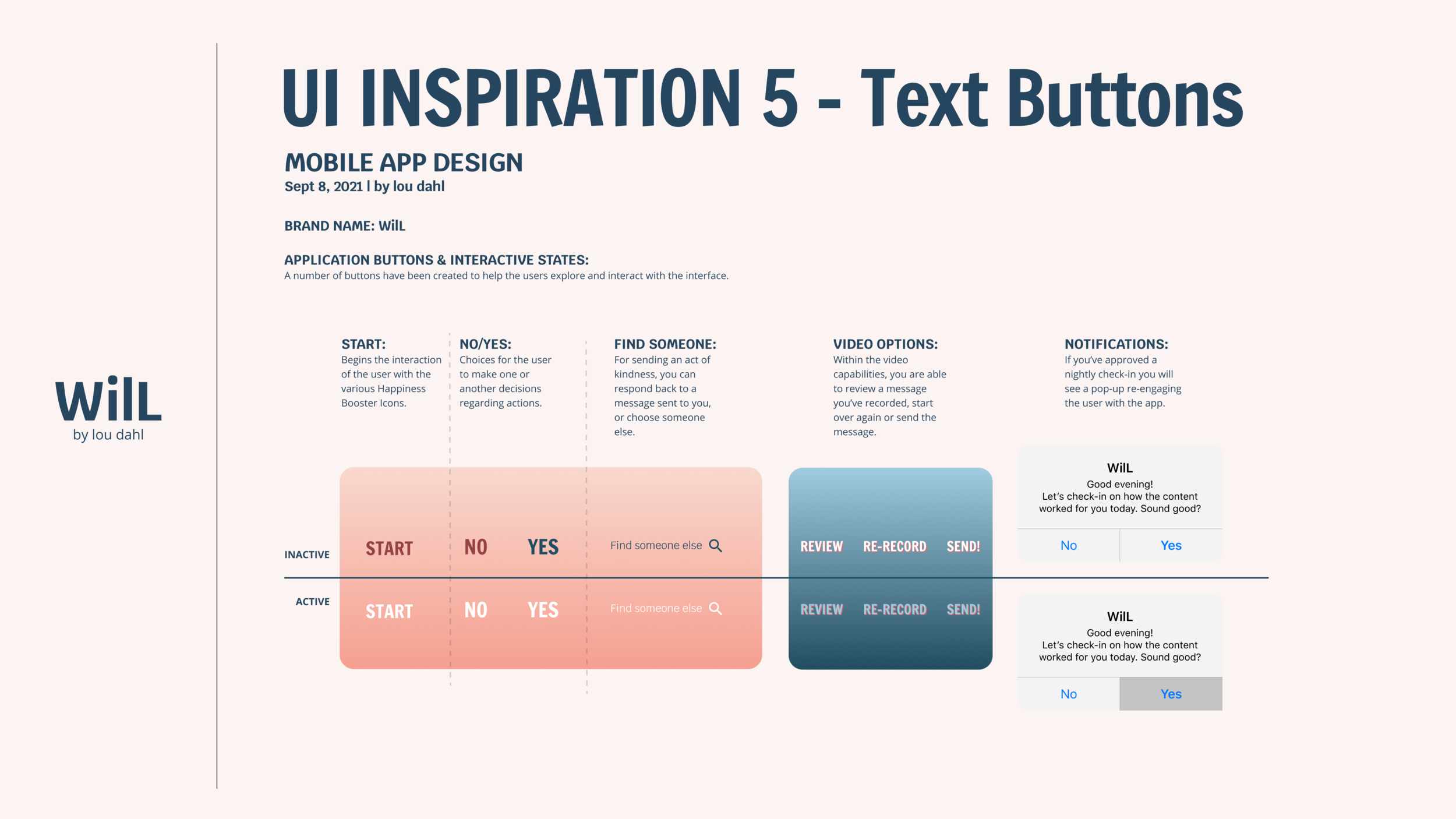
UI INSPIRATION, COLOR /ACCESS + UI LIBRARY
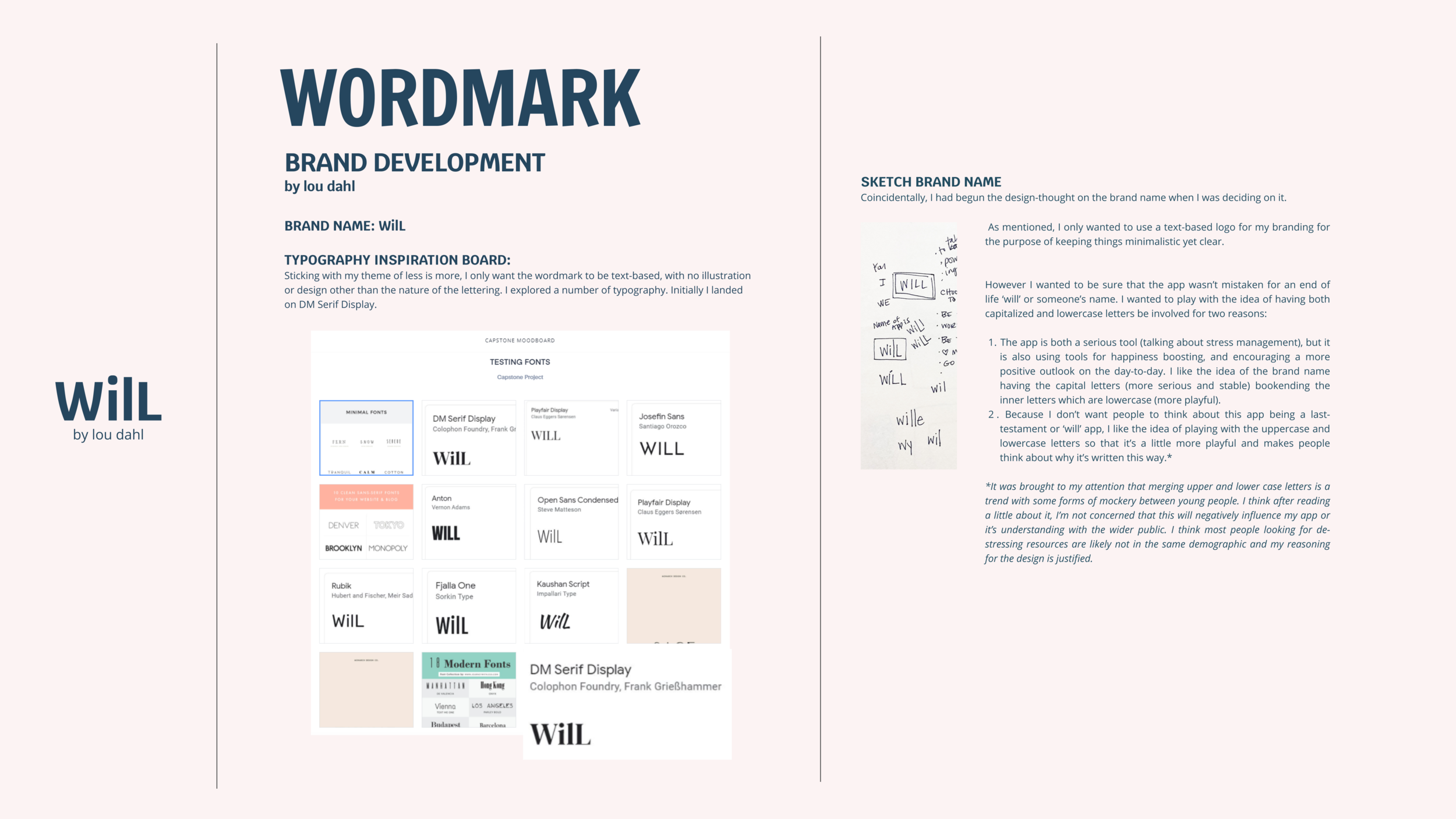
TYPOGRAPHY







ProTOTYPE LINK!
If you’ve made it this far, you might want to see how this thing actually works. Feel free to follow the link to a prototype of the hi-fi version of the WilL app.
(*Please be mindful that as it is a prototype and only the assigned task flow outlined for Frances have been programed.)
GO TO HI-FI PROTOTYPE →
The Will Marketing Site
The marketing site for WilL continues with the branding decisions used in the app. Minimalist and illustrative. It showcases a hero shot of the app, while further introducing the four happiness boosters and how they apply to the users interactions and provides further support details, a testimonial + a call to action in the form of download buttons and an outline of features.
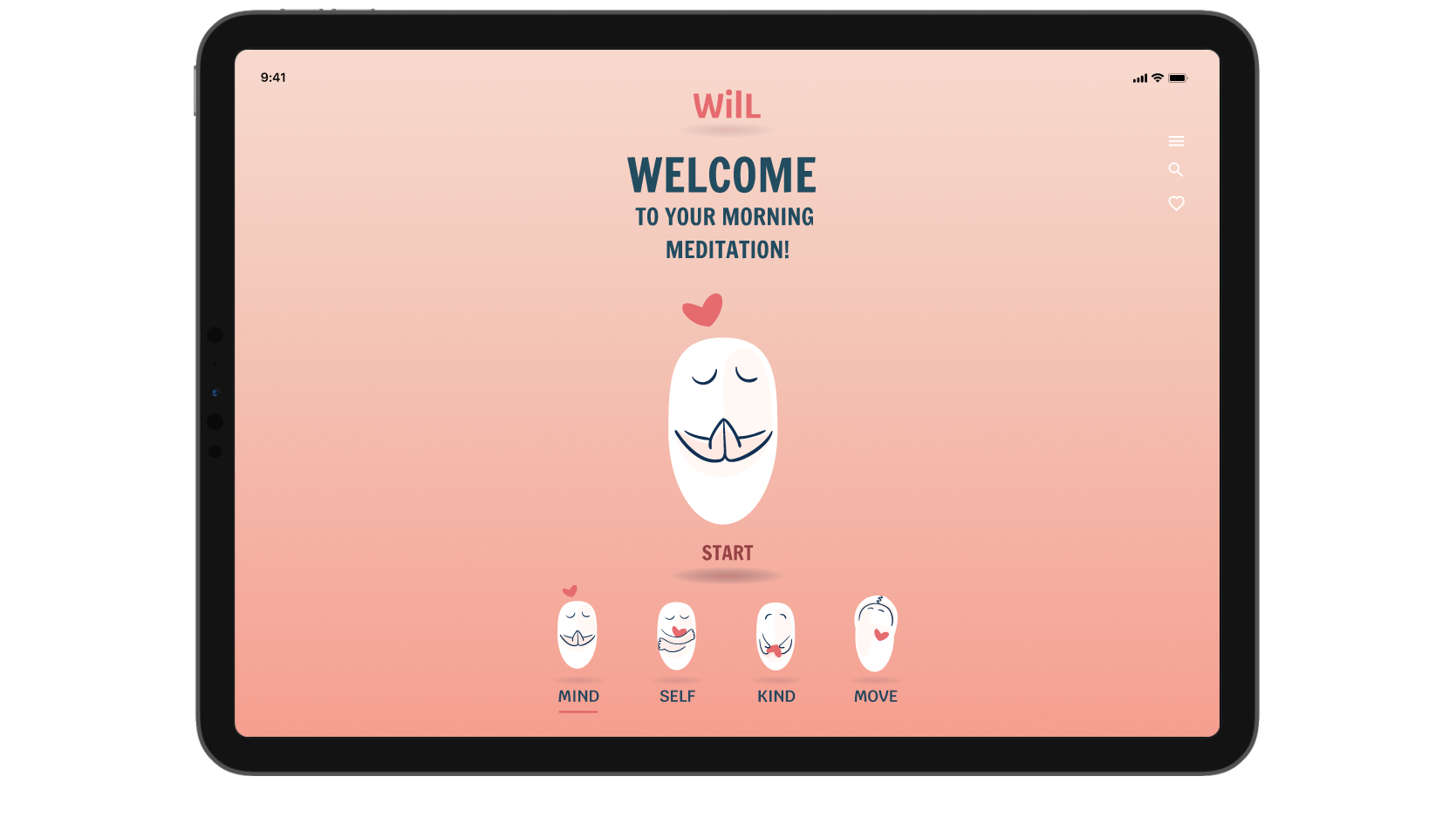
Multi-Platform
Due to the nature of the app involving potential video sharing, but more importantly it’s ability to facilitate quick and convenient interactions with the user and their technology tools, I explored the development of the app into a tablet layout, as that would be the second most likely way users would access the content.
Design Impact / Future Thinking
The potential of this app to develop deeper into the users needs is significant. The users can create content for themselves and others, pull static images from the web that they want to earmark for their own content carousels, set timers or sync calendars for notification at times they are aware will be stressful, etc.
Key Project Learnings
My overall learnings are that there is a place for an app like WilL in many people's lives. Most respondents at all stages of the user testing, liked the app and the concepts behind it: community, positivity and surprise. They saw both a practical application to their lives and the idea that small investments in their time for the return of a larger joy-filled quality of life, was possible. So, for those looking for something a little different in stress management or happiness, they can find that with WilL.
I learned that for an app with such a potentially wide-reaching demographic, that I can’t assume anything about icon and functionality literacy. If you want things to be stress-free you have to strip everything back to the bare bones while the world continues to be educated on icon functionality. People are open to the idea of this app and enjoy the community aspect, the positive messaging and the element of surprise. Now, it’s just a matter of building it.